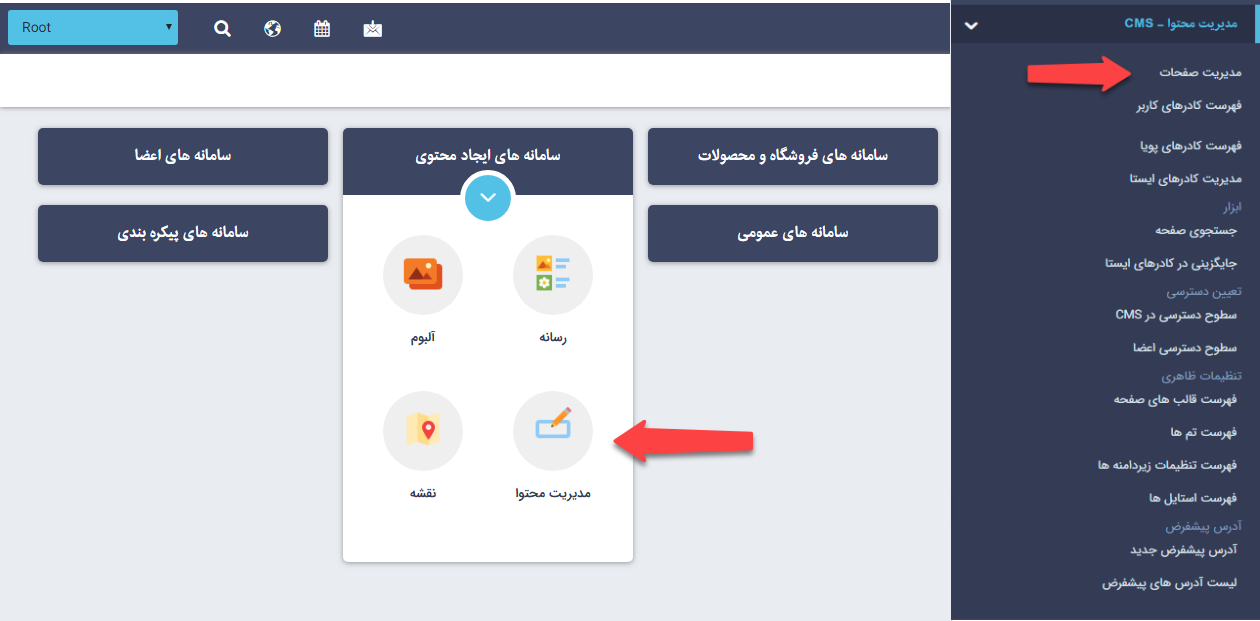
ماژول مدیریت محتوا - CMS
یکی از پرکاربردترین و مهمترین ماژولهای مانا در طراحی سایت، ماژول مدیریت محتوا میباشد که همانطور که از نامش پیداست مدیریت کامل صفحات سایت و محتوای آن ها از طریق ماژول مدیریت محتوا انجام میپذیرد. از طرفی در طراحی سایت، ماژول مدیریت محتوا امکان گسترش صفحات سایت و پورتال را بصورت نامحدود در زبانهای مختلف فراهم میکند.
از ویژگی های دیگر ماژول مدیریت محتوا در طراحی سایت، کنترل ظاهر صفحه و چیدمان اطلاعات در خروجی سایت یا پورتال و افزودن منو و زیرمنو به سایت یا پورتال میباشد. به این معنی که در این نوع طراحی سایت کاربر اختیار کامل در قرار دادن هرگونه اطلاعات در هر بخش از سایت خود را دارا میباشد. همچنین در ماژول مدیریت محتوا تمامی پارامترهای لازم جهت سئو (SEO) صفحات سایت قرار داده شده و شخص کاربر میتواند با داشتن اندک اطلاعات درباره سئو (SEO) ، بر روی رتبه بندی سایت یا پورتال خود در موتورهای جستجو کار نماید.
مطالب این بخش در یک نگاه:
- مدیریت صفحات وب سایت
- ایجاد صفحه جدید در وب سایت
- تنظیمات صفحه
- مدیریت فایل های صفحه
- رسانه مرتبط
- استایل
بررسی عملکرد ماژول مدیریت محتوا در طراحی سایت:
مدیریت صفحات وب سایت:
 با
کلیک بر روی عنوان هر صفحه بخش های مختلفی که تشکیل دهنده مشخصات آن صفحه میباشد
فعال میگردد که با تغییرات آنها میتوان صفحات وبسایت را ویرایش نمود.
با
کلیک بر روی عنوان هر صفحه بخش های مختلفی که تشکیل دهنده مشخصات آن صفحه میباشد
فعال میگردد که با تغییرات آنها میتوان صفحات وبسایت را ویرایش نمود.حال با ایجاد یک صفحه جدید برای سایت، پارامترها را جز به جز در زیر شرح میدهیم:
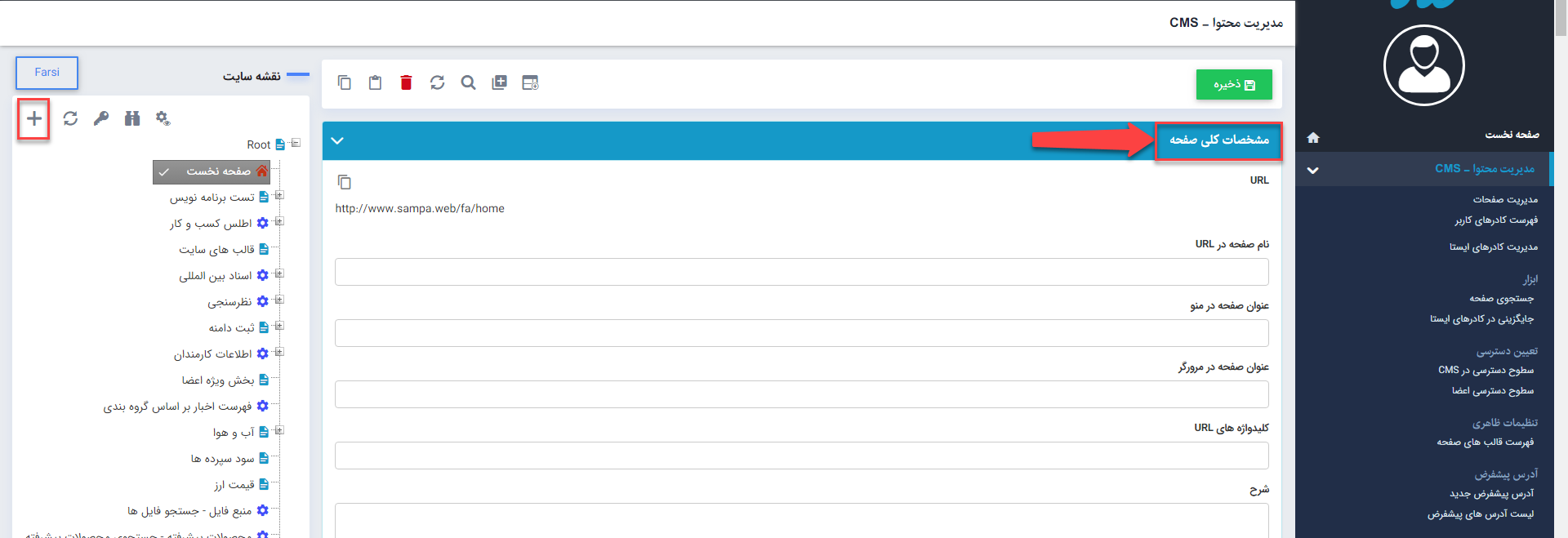
ایجاد صفحه جدید:
 کلیک نمایید.
کلیک نمایید.
 برای ایجاد زیرمنوها یا زیرصفحات، باید روی همان صفحهای که قرار است زیرصفحه
برای آن ایجاد شود، کلیک کرده، سپس دکمه افزودن صفحه را کلیک نمایید.
برای ایجاد زیرمنوها یا زیرصفحات، باید روی همان صفحهای که قرار است زیرصفحه
برای آن ایجاد شود، کلیک کرده، سپس دکمه افزودن صفحه را کلیک نمایید.
پس از آن بخش "مشخصات کلی صفحه" فعال میگردد که شامل پارامترهای زیر میباشد:

- نام صفحه در URL: در طراحی سایت هر صفحه ای بر روی وب سایت دارای یک آدرس یکتا میباشد که URL آن نام دارد. این آدرس باید حتما انگلیسی، بدون فاصله (space) و کاراکترهای خاص مانند $ ، % ، # و ... باشد. مانند"home"
- عنوان صفحه در منو: نامیاست که این صفحه با آن در منوی وبسایت مشخص میگردد. مانند "صفحه نخست"
- عنوان کامل صفحه: در طراحی سایت ، نامیاست که در سربرگ مرورگر برای آن صفحه نمایش داده میشود.مانند "صفحه نخست سایت یا پورتال ..."
-
کلیدواژه: همانطور که میدانید سئو (Seo) در طراحی سایت اهمیت بسزایی دارد و مطالب مندرج در وب سایت ها از طریق اقداماتی که بر روی سئو (Seo) سایت انجام میگیرد، در نتایج موتورهای جستجو فهرست میشوند. به همین دلیل جهت بهینه سازی صفحات در موتورهای جستجو یا سئو (Seo) باید حتما کلیدواژه هایی متناسب با محتوای صفحه سایت انتخاب و در این بخش وارد نمود. کلیدواژه های درج شده باید حتما ویژگی های زیر را داشته باشند:
- سعی کنید کلیدواژه ها را بصورت عبارات چند کلمه ای انتخاب نمایید. زیرا در سئو (Seo) رقابت بر روی عبارت های تک کلمه ای بسیار سخت و زمان بر میباشد.
- از تکرار کلیدواژه ها در تمامیصفحات سایت اجتناب نمایید زیرا تکرار بیش از حد یک کلیدواژه در سئو (Seo)، برای موتورهای جستجو به عنوان اسپم شناخته میشود.
- تعداد کاراکترهای کلیدواژه ها در سئو بسیار مهم است. اگر از کلمات فارسی استفاده نمودید حدود 120 کاراکتر و اگر انگلیسی حدود 250 کاراکتر استفاده نمایید. شما میتوانید کلمات را با " ," از هم جدا نمایید.
- کلیدواژه های URL : در طراحی سایت هر صفحه ای بر روی وب سایت دارای یک آدرس یکتا میباشد که URL آن نام دارد. این آدرس باید حتما انگلیسی، بدون فاصله (space) و کاراکترهای خاص مانند $ ، % ، # و ... باشد. مانند"home" که شما در کلیدواژه های URL میتوانید مشخص کنید که کدام کلمات را نشان دهد.
- شرح: توضیحی حدودا دو خطی است که اطلاعاتی از سایت، در اختیار بازدیدکنندگان قرار میدهد و به همراه صفحه در نتایج جستجو نمایش داده میشود.
- اولویت: ترتیب قرار گرفتن صفحات با عددی که در قسمت اولویت وارد مینمایید، تعیین میگردد. باید توجه داشته باشید که اعداد کوچکتر از اولویت بالاتری قرار دارند. بدین معنی که صفحه ای که اولویت 10 دارد قبل از 14 در منو قرار میگیرد.
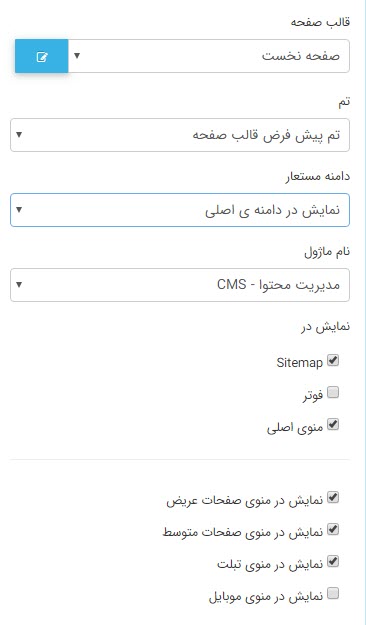
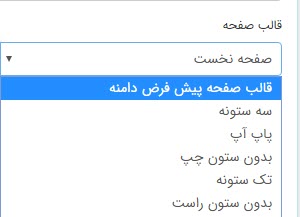
- قالب صفحه: در طراحی سایت، صفحات وبسایت به 3 بخش کلی "راست، وسط و چپ" تقسیم میگردد که هر کدام از آنها نیز متناسب با طراحی سایت انجام گرفته برای سایت یا پورتال دارای عرض مشخصی میباشند. قالب های مختلف صفحه (master page) این ساختارها را تعیین مینماید.

-
ساختار این قالب ها در طراحی سایت عبارتند از:
- قالب سه ستونه (ViewMasterPage): این قالب هر سه بخش راست، چپ و وسط را برای صفحه فعال مینماید.
- قالب پاپ آپ (POPUPMasterPage): این قالب در وسط صفحه فعال میشود و بیشتر برای تبلیغات و یا اطلاعیه ها استفاده میگردد.
- قالب بدون ستون چپ (NoLeftMasterPage): این قالب بخش چپ را غیر فعال نموده و فضای آن را به قسمت وسط اختصاص میدهد درنتیجه این بخش عریض تر میگردد.
- قالب تک ستونه (NoLeftRightMasterPage): هر دو بخش راست و چپ را غیر فعال نموده و تمام فضا را به قسمت وسط اختصاص میدهد. درنتیجه محتوا بصورت تمام عرض در صفحه نمایش داده میشود.
- قالب بدون ستون راست (NoRightMasterPage): این قالب بخش راست را غیر فعال نموده و فضای آن را به قسمت وسط اختصاص میدهد درنتیجه این بخش عریض تر میگردد.
- تم: در صورتی که در طراحی سایت شما چندین تم گرافیکی طراحی شده باشد، در اینجا لیستی از نام آنها وجود دارد تا بتوانید برای هر صفحه تم خاصی را استفاده نمایید.
- دامنه مستعار: چنانچه سایت یا پورتال دارای چندین دامنه مستعار باشد، لیستی از آنها جهت انتخاب برای این صفحات در اینجا قرار دارد.
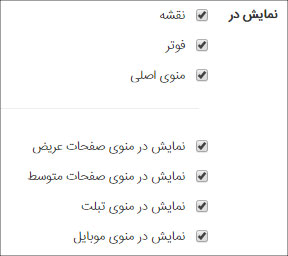
- نمایش در: وقتی صفحه ای تولید میگردد نام آن در سه قسمت نشان داده میشود: نقشه سایت، منو اصلی و فوتر سایت. درصورتی که بخواهید درهرکدام از این بخش ها، صفحه قابل دسترس نباشد، کافیست گزینه آن را غیرفعال نمایید. از طرفی نمایش نام صفحه در نمایشگرهای مختلف نیز کاملا قابل کنترل بوده و تحت اختیار شما میباشد.


تمامی پارامترهایی که در اینجا توضیح داده شد، برای همه صفحات یکسان میباشد و شما با انتخاب هر صفحه میتوانید تمامی این پارامترها را تغییر دهید.
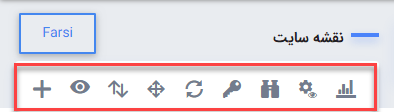
آیکنهای مربوط به صفحات در مدیریت محتوا :

مشاهده صفحه:
با استفاده از
 میتوانید از داخل
مانا مستقیما به وبسایت رفته و خروجی صفحه مورد نظر را مشاهده نمایید.
میتوانید از داخل
مانا مستقیما به وبسایت رفته و خروجی صفحه مورد نظر را مشاهده نمایید.
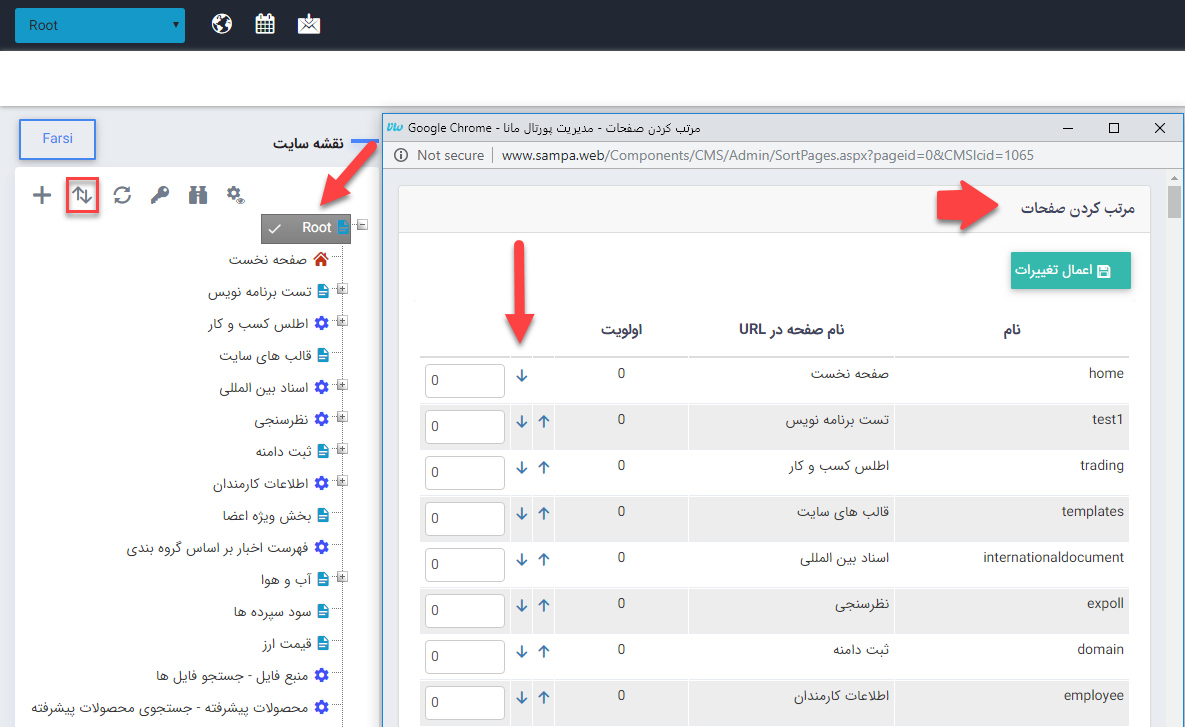
مرتب کردن صفحات:
در صورتی که بخواهید ترتیب قرار گرفتن صفحات بر روی سایت را تغییر دهید از گزینه
مرتب کردن صفحات![]() میتوانید استفاده نمایید. برای مرتب کردن صفحات باید در ابتدا صفحه پدر را
انتخاب نموده و سپس زیرصفحات آن را با تغییر اولویت و یا استفاده از فلش هایی که
در تصویر مشخص شده اند مرتب نمایید.
میتوانید استفاده نمایید. برای مرتب کردن صفحات باید در ابتدا صفحه پدر را
انتخاب نموده و سپس زیرصفحات آن را با تغییر اولویت و یا استفاده از فلش هایی که
در تصویر مشخص شده اند مرتب نمایید.

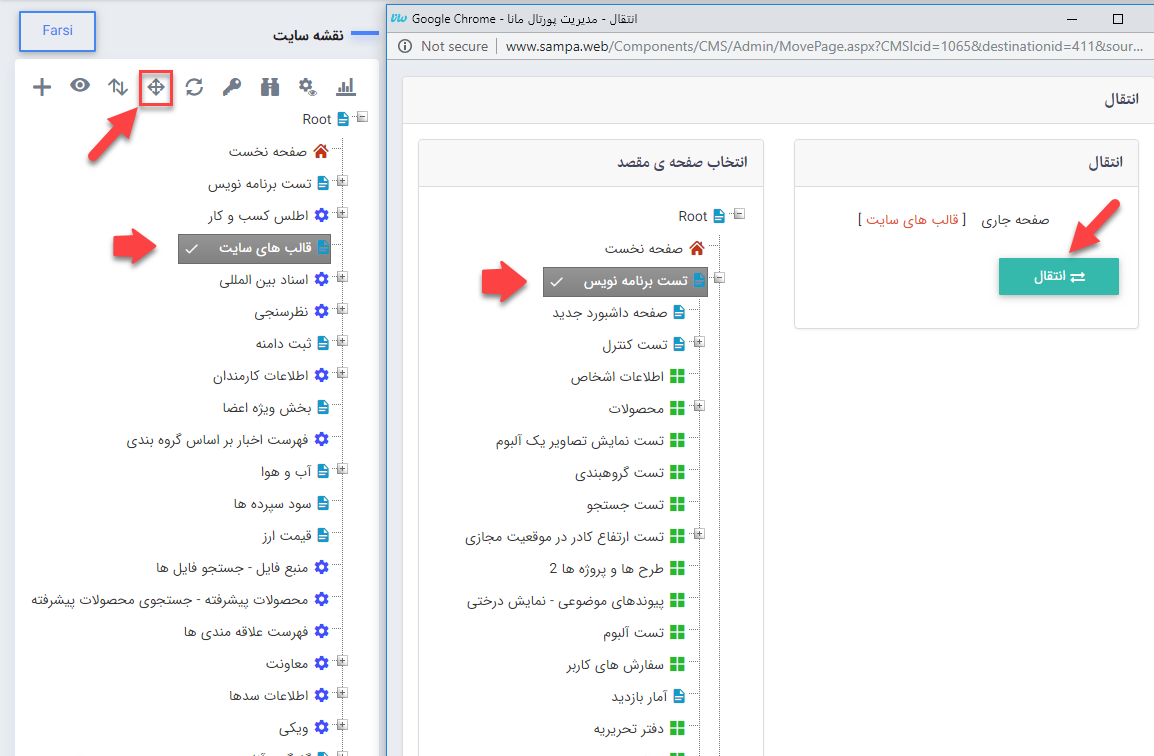
جابجایی صفحه:
 اقدام نمایید. صفحه ای که باید جابجا شود را انتخاب نموده سپس بر روی آیکون
اقدام نمایید. صفحه ای که باید جابجا شود را انتخاب نموده سپس بر روی آیکون کلیک نمایید . در پنجره جدید صفحه مقصد را انتخاب کرده و بعد هم دکمه انتقال را
کلیک نمایید. به خاطر داشته باشید که اگر صفحه ای را بخواهید از زیر منوها به شاخه
اصلی انتقال دهید، صفحه مقصد Root میباشد.
کلیک نمایید . در پنجره جدید صفحه مقصد را انتخاب کرده و بعد هم دکمه انتقال را
کلیک نمایید. به خاطر داشته باشید که اگر صفحه ای را بخواهید از زیر منوها به شاخه
اصلی انتقال دهید، صفحه مقصد Root میباشد.

صفحات سیستمی:
با کلیک بر روی آیکون  نمایش صفحات سیستمیفعال میگردد. این گونه صفحات، صفحاتی هستند که نرم
افزار در طراحی سایت و محتوا از آنها استفاده مینماید و کاربر نباید بدون
هماهنگی تغییراتی در آنها ایجاد کند.
نمایش صفحات سیستمیفعال میگردد. این گونه صفحات، صفحاتی هستند که نرم
افزار در طراحی سایت و محتوا از آنها استفاده مینماید و کاربر نباید بدون
هماهنگی تغییراتی در آنها ایجاد کند.
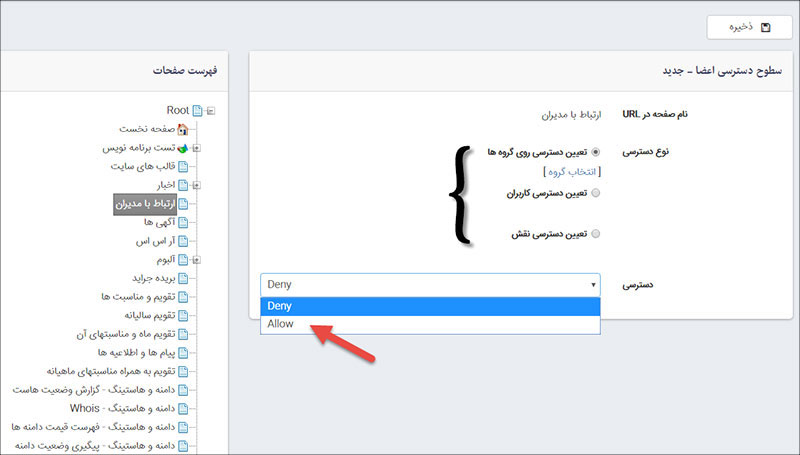
سطوح دسترسی اعضای سایت:
درصورتی که بخواهید دسترسی به صفحه ای را برای بازدیدکنندگان سایت یا پورتال
محدود نمایید با ایجاد سطوح دسترسی این کار امکان پذیر میشود. برای ایجاد
سطوح دسترسی باید بر روی آیکون
 کلیک نمایید. برای صفحات 3 نوع سطح دسترسی تعریف میگردد:
کلیک نمایید. برای صفحات 3 نوع سطح دسترسی تعریف میگردد:
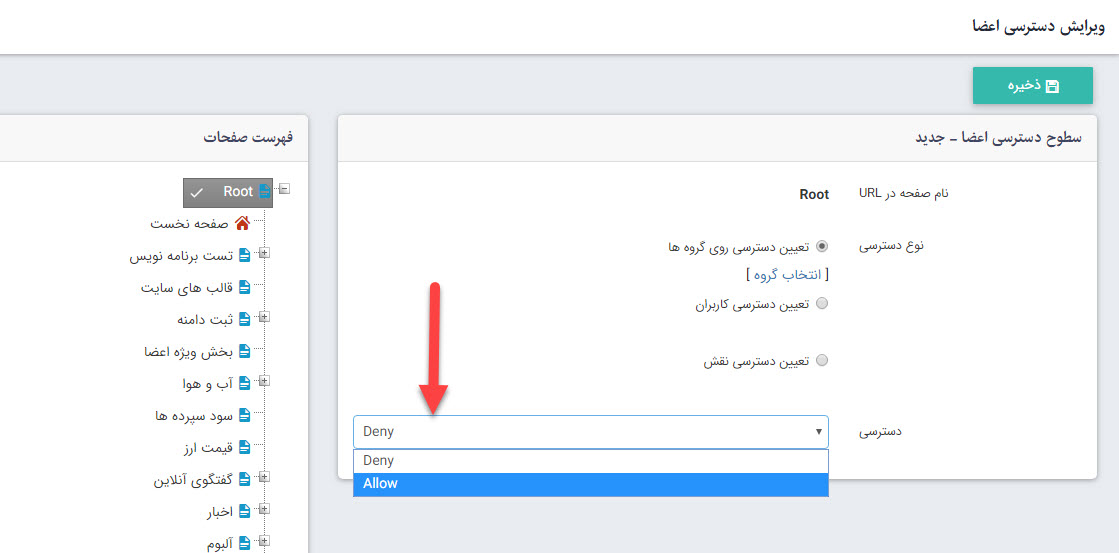
- تعیین دسترسی روی گروه ها: میتوان یک گروه از کاربران سایت را انتخاب کرده و دسترسی مشاهده صفحه را برای آن ها مشخص نمود.
- تعیین دسترسی کاربران: یک کاربر را انتخاب کرده و برای دسترسی او تصمیم گیری نمود.
- تعیین دسترسی نقش: براساس نقشی که در ماژول اعضای سایت برای کاربران تعیین نموده اید دسترسی را کنترل نمایید.

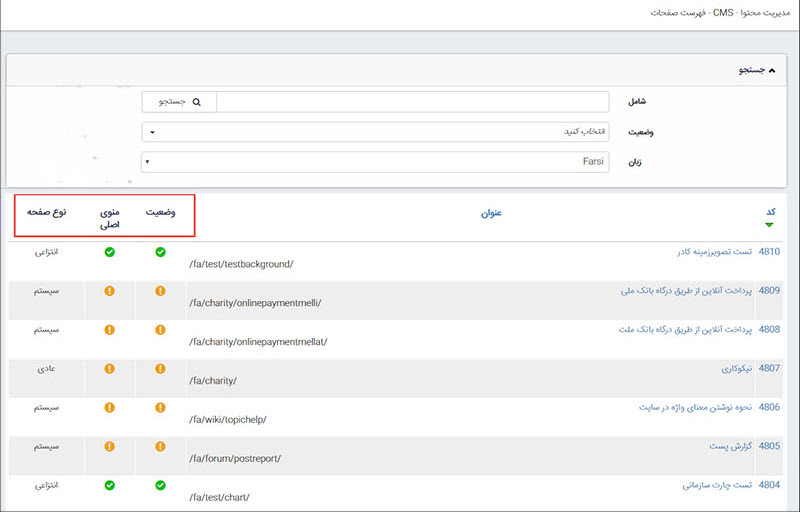
جستجو صفحات:
 در صفحه باز شده نام صفحه مورد نظر را در قسمت جستجو وارد نموده و سپس نتیجه براساس
نام وارد شده، لیست شده و وضعیت آن ها را نیز نمایش خواهد داد.
در صفحه باز شده نام صفحه مورد نظر را در قسمت جستجو وارد نموده و سپس نتیجه براساس
نام وارد شده، لیست شده و وضعیت آن ها را نیز نمایش خواهد داد.

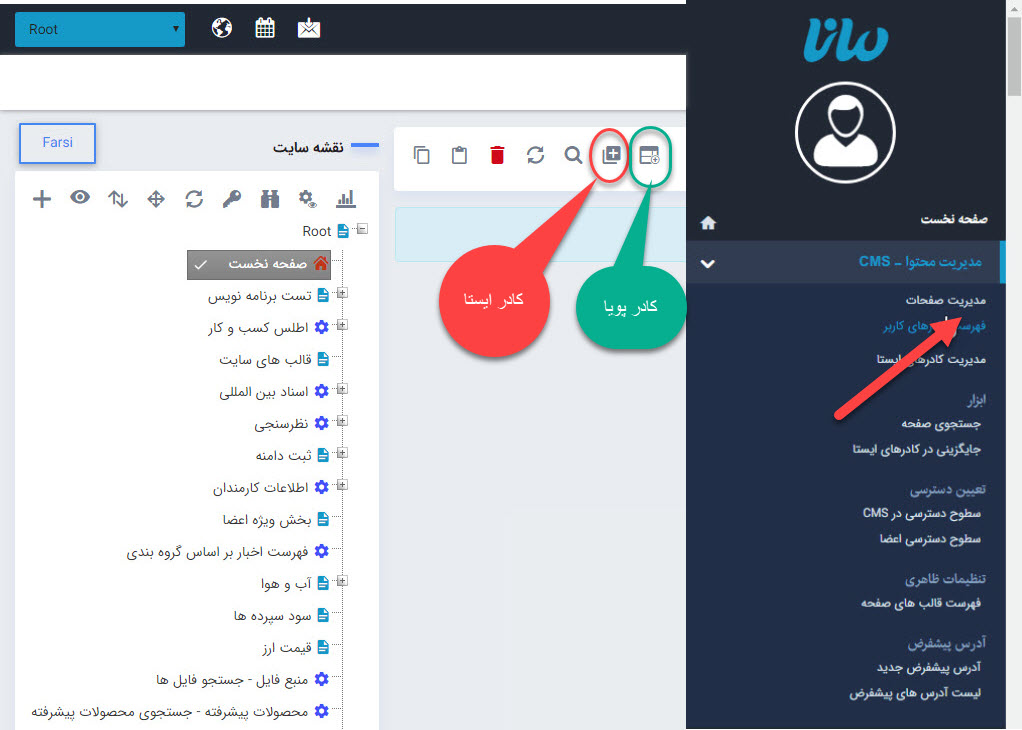
مدیریت محتوای صفحات سایت:
در طراحی سایت، قالب گرافیکی وبسایت تنها بخشی از ظاهر سایت را تشکیل میدهد. بخش دیگر را قرار دادن محتوا و اطلاعات شامل میشود. به همین دلیل برای قرار دادن اطلاعات در سایت، میبایست از قسمت مدیریت صفحات ، از کادرهای پویا و ایستا استفاده نمایید که در زیر به تفکیک به معرفی و شرح آن ها میپردازیم.

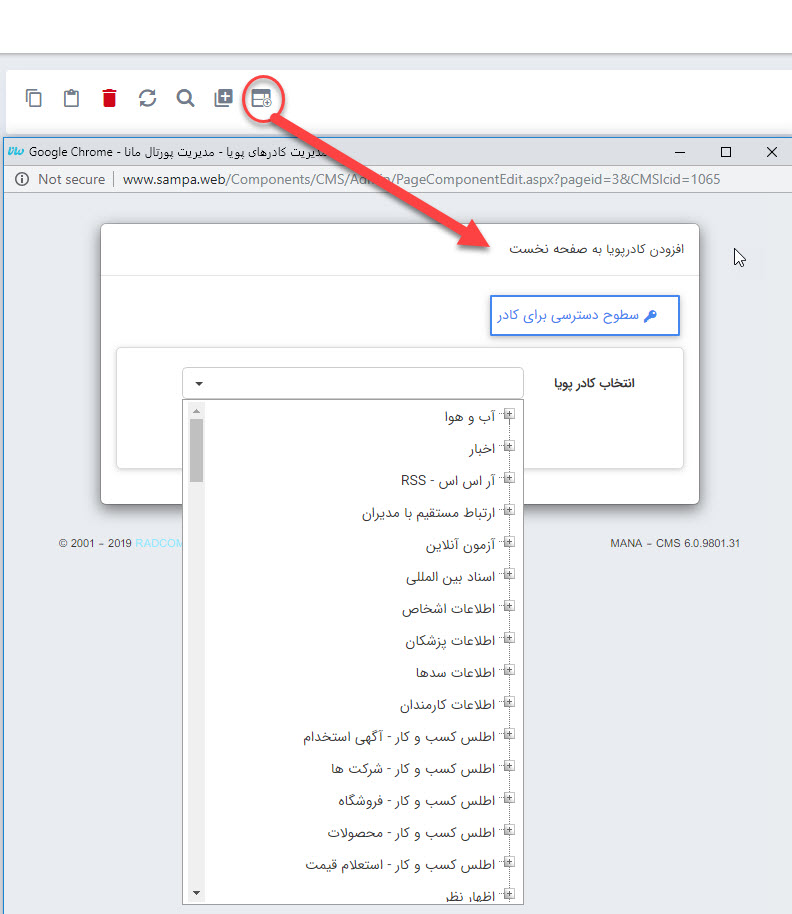
 کادر پویا:
کادر پویا:
همانطور که میدانید، طراحی سایت با نرم افزار مانا، ماژولار بوده و باید اطلاعات وبسایت را از طریق ماژول های مختلفی که در مدیریت نمود. زمانی که از ماژول ها برای وارد کردن اطلاعات استفاده میشود باید در مدیریت کادرهای صفحه، کادر پویای آن ماژول را اضافه کرد تا بتوان اطلاعات وارد شده را، در خروجی سایت مشاهده کرد. توجه داشته باشید که تا زمانی که از کادرهای پویا جهت نمایش اطلاعات استفاده نکنید چیزی در خروجی نمایش داده نمیشود، اما لازم به ذکر است که تنها یکبار لازم است از کادر پویا برای هر ماژول استفاده نمایید زیرا همانطور که از اسم آن نیز مشخص است این کادرها بصورت پویا بعد از هر بروزرسانی اطلاعات در ماژول ، خروجی نیز بروزرسانی خواهند کرد. برای بیشتر ماژول ها انواع مختلفی از کادرهای پویا وجود دارد که نمایش متفاوتی از اطلاعات وارد شده در ماژول را امکان پذیر مینماید و میتوان هر کدام را بطور دلخواه انتخاب کرد و در صفحات سایت قرار داد.
به عنوان مثال برای ایجاد فهرستی از خبرها از ماژول اخبار باید در مدیریت محتوا برروی صفحهای که قرار است فهرست اخبار درون آن قرار گیرد کلیک و یکی از کادرهای پویای اخبار را انتخاب کرده، سپس پس از تنظیم پارامترهای لازم فهرستی از اخبار را در آن صفحه ایجاد نمود.
![]() تمام کادرهای پویای ماژول ها به همراه تمامی پارامترهای آن ها در توضیحات
هر ماژول شرح داده شده است.
تمام کادرهای پویای ماژول ها به همراه تمامی پارامترهای آن ها در توضیحات
هر ماژول شرح داده شده است.

 کادر ایستا:
کادر ایستا:
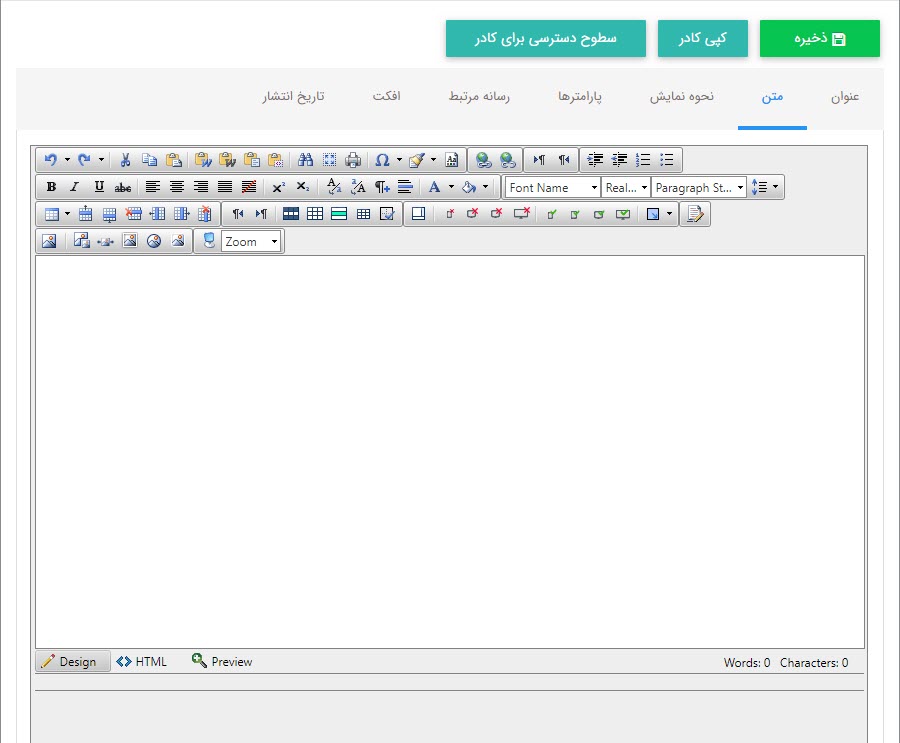
اطلاعات این کادر بصورت ثابت و ایستا میباشد و مانند کادرهای پویا بصورت خودکار به روزرسانی نمیشود و باید توسط کاربر، اطلاعات آن تغییر یابد. اطلاعاتی نظیر "درباره ما"، "تماس با ما" و ... را که برای درج نیازی به استفاده از ماژول ها ندارند، باید از کادر ایستا استفاده نمود. در صفحه ای که قرار است مطلب مورد نظر در کادر ایستا قرار گیرد کافیست در بخش مدیریت کادرهای صفحه یک کادر ایستا ایجاد نمود و در سربرگ متن از طریق ویرایشگر موجود اطلاعات را درج نمود.
 این ویرایشگر در تمامیبخش های نرم افزار استفاده شده است که آموزش کار با
ویرایشگر پیشرفته بصورت
مجزا در فهرست راهنمای کار با مانا آورده شده است.
این ویرایشگر در تمامیبخش های نرم افزار استفاده شده است که آموزش کار با
ویرایشگر پیشرفته بصورت
مجزا در فهرست راهنمای کار با مانا آورده شده است.

سربرگ های موجود در کادرها:
در طراحی سایت با ماژول مدیریت محتوا و ورود اطلاعات بوسیله کادرهای پویا و ایستا، سربرگ های موجود، یکی بوده و تنها در بخش پارامترها متفاوتند، به همین دلیل در اینجا به شرح سربرگ های کادرها میپردازیم.

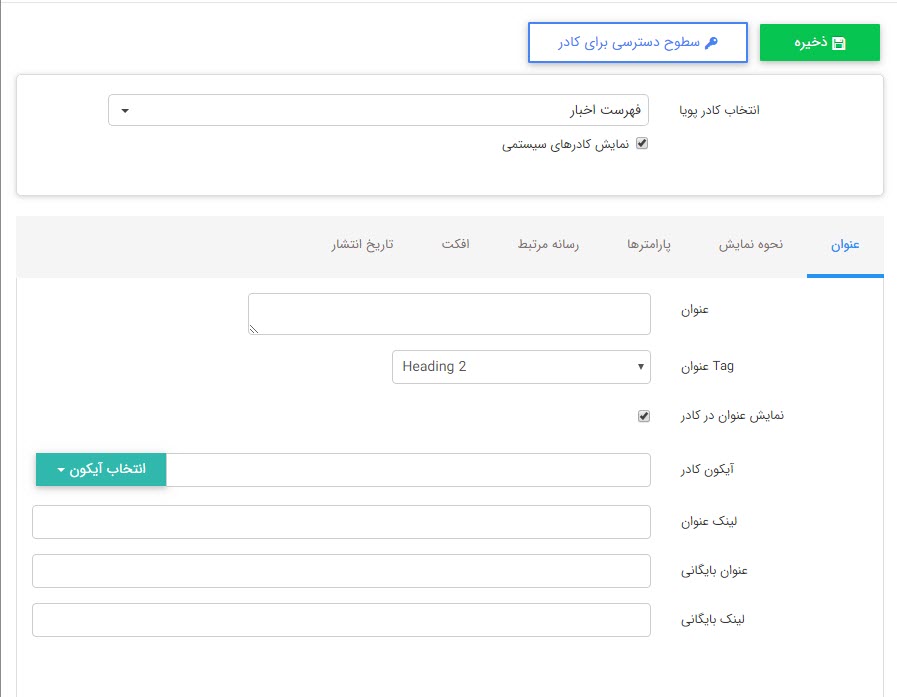
سربرگ عنوان:
- عنوان: نام کادر در این قسمت وارد میگردد.
- Tag عنوان: از جمله اقداماتی که برروی سئو (Seo) سایت ها باید انجام گیرد، استفاده از انواع تگ Heading میباشد. زیرا با استفاده از آنها اولویت و اهمیت مطلب را برای خزنده های موتورهای جستجو که تمامی عوامل موثر برروی سئو وبسایت را بررسی میکنند، مشخص مینماید. از این رو اگر سئو (Seo) سایت برایتان با اهمیت است، برای هر کادر از لیست کشویی موجود، یکی از تگ ها را متناسب با اهمیت مطلب انتخاب نمایید.
- نمایش عنوان در کادر: بصورت پیش فرض عنوان وارد شده برای
کادر در سایت نمایش داده خواهد شد. درصورتی که نمیخواهید این عنوان در
خروجی بیاید میتوانید آن را غیرفعال کنید.
 کادرها
را بدون عنوان نگذارید، زیرا یافتن کادرهای بدون عنوان در لیست کادرهای صفحه
دشوار خواهد
کادرها
را بدون عنوان نگذارید، زیرا یافتن کادرهای بدون عنوان در لیست کادرهای صفحه
دشوار خواهد - آیکون کادر: میتوان متناسب با محتوای کادر در کنار عنوان آن از آیکون هایی که وجود دارد یک آیکون مناسب را قرار داد.
- لینک عنوان: درصورتی که تمایل داشته باشید عنوان کادر به صفحه دیگری مانند صفحه آرشیو مطالب لینک شود، میبایست آدرس آن صفحه را در اینجا وارد نمود.
- عنوان و لینک بایگانی : میتوان به جای لینک کردن عنوان کادر، یک نام برای عنوان لینک آرشیو در این قسمت وارد نمود و با دادن لینک صفحه مربوطه، برای هر کادر دسترسی به صفحه آرشیو ایجاد نمود.
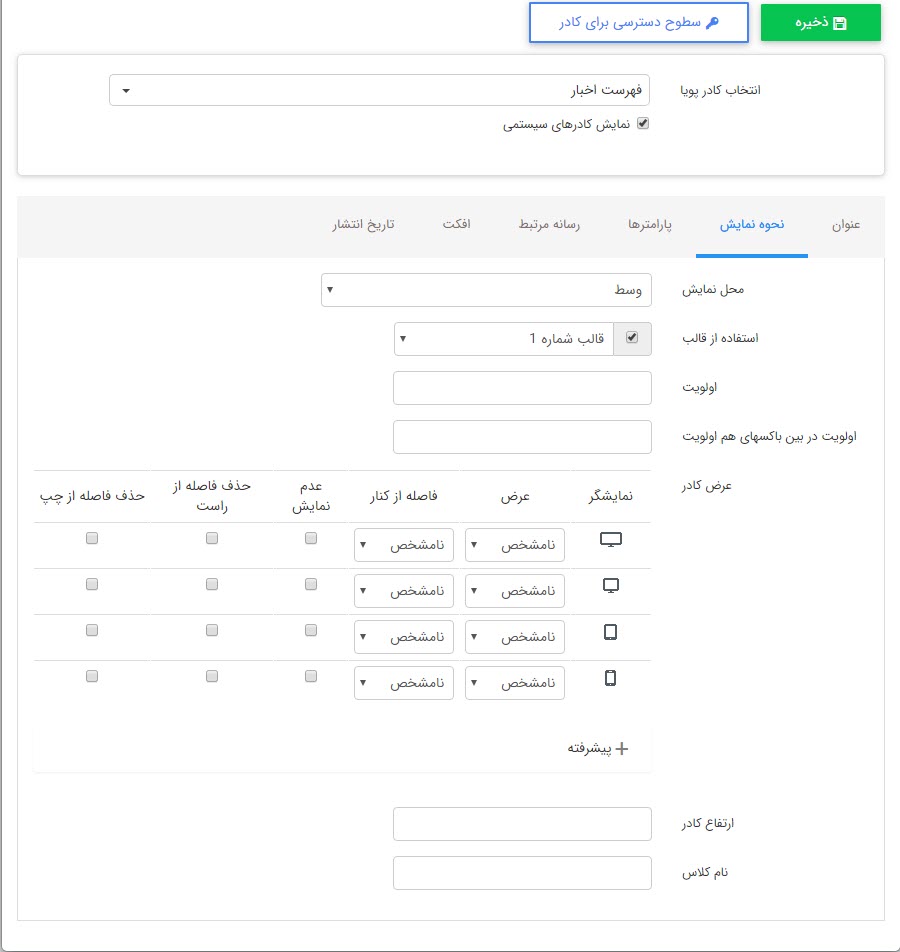
سربرگ نحوه نمایش:

- محل نمایش: با توجه به قالب های صفحه که در طراحی سایت استفاده شده اند و در بخش قالب های صفحه توضیحات آن ارائه گردید، محل های نمایش متفاوتی برای قرار دادن کادر درنظر گرفته شده است. با توجه به نحوه چیدمان مطالب که برای طراحی سایت خود در نظر دارید میتوانید از محل های نمایش، محل مناسب را انتخاب نمایید.
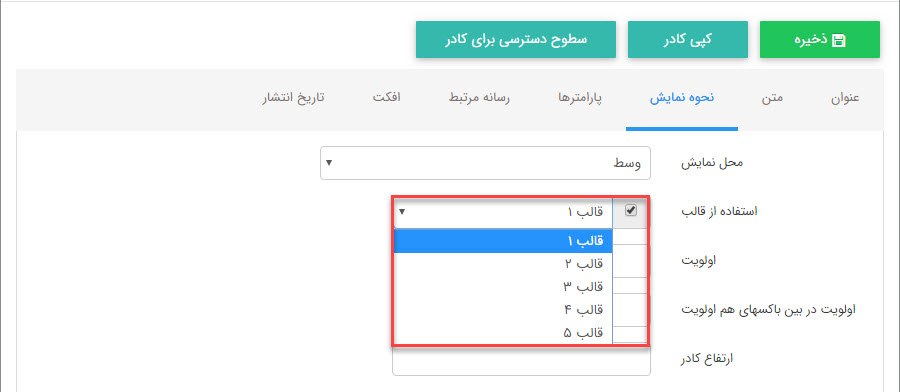
- استفاده از قالب: با توجه به تم گرافیکی که برای طراحی سایت شما تایید شده است ، برای کادرها نیز چندین قالب طراحی میشود. شما میتوانید متناسب با سلیقه خود از این قالب ها برای ظاهر کادرها استفاده نمایید.
- اولویت: ترتیب قرار گرفتن کادرها در یک موقعیت با دادن عدد به این قسمت کنترل میشود. لازم به توضیح است که هرچه عدد کوچکتر باشد، اولویت بالاتری دارد. اولویتی که به کادرها میدهید و نحوه چیدمان آن ها بر روی ظاهر طراحی سایت بسیار تاثرگذار است.
- اولویت در بین باکسهای هم اولویت: درصورتی که چند کادر بصورت تب در یک موقعیت قرار داده باشید میتوانید با اولویت دادن در این قسمت ترتیب قرار گرفتن آنها را کترل نمایید.
-
عرض کادر: این بخش کنترل کننده واکنشگرایی کادرهای شما میباشد. در طراحی سایت های واکنشگرا تمام بخش هایی که اطلاعات ومحتوا را شامل میشوند به 12 ستون عمودی تقسیم میشوند. این شما هستید که تعیین مینمایید هر کادر چند ستون از این 12 ستون را اشغال نماید.
- برای مثال چنانچه در طراحی سایت خود بخواهید در یک ردیف 3 کادر کنار هم قرار دهید باید نمایش این 3 کادر را در نمایشگرهای مختلف بصورت صحیح تنظیم نمایید تا در نمایشگرهای مختلف خروجی درستی از طراحی سایت خود داشته باشید. برای این کار باید در نمایشگرهای عریض به هر کادر 4 ستون بدهید تا مجموع 4 کادر درکنار هم 12 ستون شود. معمولا نمایشگرهای متوسط را نیز مانند نمایشگر عریض ستون بندی مینمایند. اما در تبلت ها این ستون بندی تغییر کرده و به گونه ای انجام میگذیرد که در هر ردیف حداکثر 2 کادر کنار هم باشند. در نتیجه تعداد را در تبلت برای هر کادر 6 ستون قرار باید داد. با این شرایط دو کادر در ردیف اول و کادر سوم در زیر کادر اول در ردیف دوم قرار میگیرد. در موبایل به دلیل کوچک بودن صفحه نمایش، تمامیکادرها با ستون بندی کامل یعنی 12 قرار داده میشوند. همین علت تمامیکادر ها به ترتیب زیر هم قرار میگیرند.
- درصورتی که بخواهید تنها یک کادر با عرض محدود در وسط صفحه قرار دهید باید عرض کادر را به میزان دلخواه کمتر از 12 قرار دهید و تعداد ستون های باقیمانده تا 12 را از طرفین به عنوان فاصله درنظر بگیرید.
- درشرایطی که نمایش یک کادر در یک نمایشگر مناسب نباشد، میتوان با فعال کردن عدم نمایش آن کادر را در آن نمایشگر از دید مخفی نمود.
- با حذف فاصله از راست یا چپ کادرها به بخش حذف شده میچسبد.
 توجه داشته باشید که ستون بندی صحیح در نحوه چیدمان کادرها تاثیر مستقیم بر
روی سئو (Seo) سایت شما دارد.
توجه داشته باشید که ستون بندی صحیح در نحوه چیدمان کادرها تاثیر مستقیم بر
روی سئو (Seo) سایت شما دارد. - هل دادن و کشیدن: هنگامیکه کادرها کنار یکدیگر قرار میگیرند، در نمایش موبایل و تبلت، کادرها به ترتیب از سمت راست زیر هم مرتب میشوند. درصورتی که بخواهید ترتیب قرارگیری آن ها را تغییر دهید میتوانید در نمایشگرهای مختلف با هل دادن و کشیدن آنها را جابجا کنید.
- ارتفاع کادر: کادرها بصورت پیش فرض متناسب با محتوای مندرج در آنها ارتفاع میگیرند اما میتوان به کادرها ارتفاع مشخصی با مقیاس پیکسل داد و ارتفاع آن ها را محدود نمود.
- نام کلاس: درصورتی که در طراحی سایت یا پورتال از CSS Class خاصی استفاده شده باشد، میتوان نام آن را در این قسمت نوشت تا کلاس برای کادر اعمال گردد.
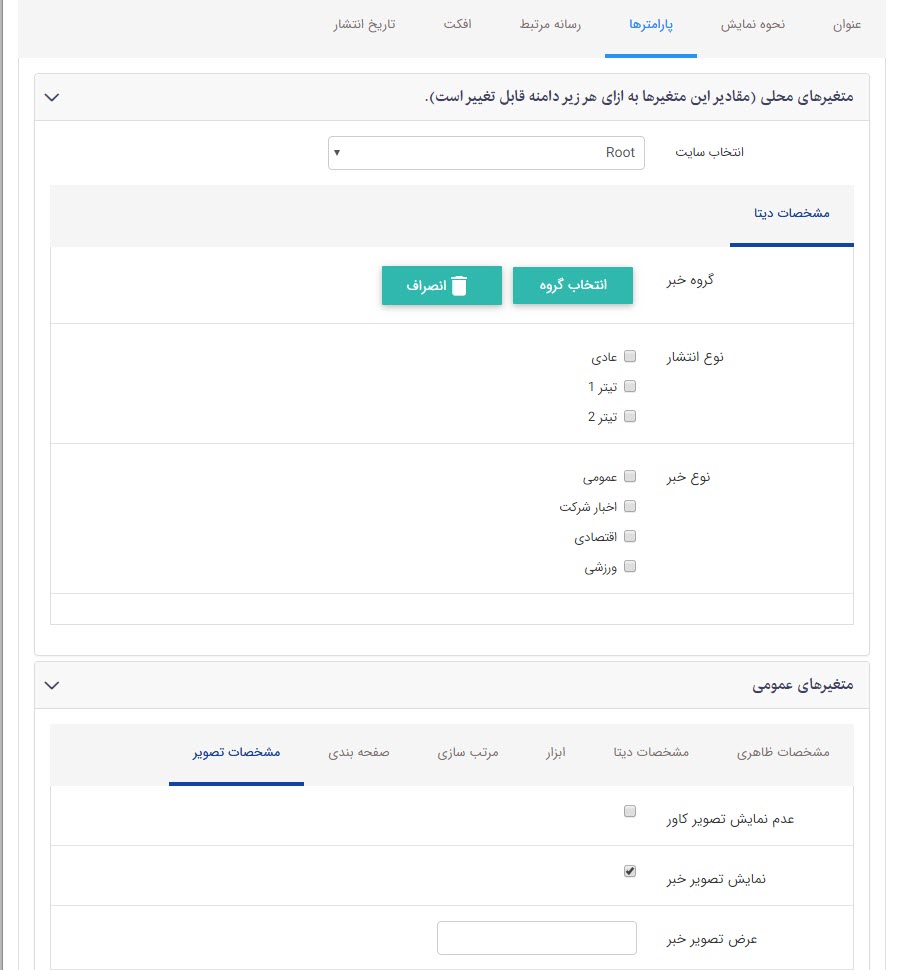
سربرگ پارامترها:
 در
این سربرگ بسته به نوع کادر انتخاب شده پارامترهای مختلفی وجود دارد. این پارامترها
تنظیماتی است که با وجود آنها نرم افزار اطلاعات صحیح را به شیوه مدنظر کاربر در
خروجی سایت قرار میدهد. برای کادرهای ایستا نیز در تب پارامترها فقط تنظیم
مربوط به نمایش یا عدم نمایش تاریخ آخرین بروزرسانی کادر وجود دارد.
در
این سربرگ بسته به نوع کادر انتخاب شده پارامترهای مختلفی وجود دارد. این پارامترها
تنظیماتی است که با وجود آنها نرم افزار اطلاعات صحیح را به شیوه مدنظر کاربر در
خروجی سایت قرار میدهد. برای کادرهای ایستا نیز در تب پارامترها فقط تنظیم
مربوط به نمایش یا عدم نمایش تاریخ آخرین بروزرسانی کادر وجود دارد.
 لازم به ذکر است که بخش پارامترهای کادرهای پویای ماژول ها در توضیحات هر ماژول
بصورت کامل آورده شده است.
لازم به ذکر است که بخش پارامترهای کادرهای پویای ماژول ها در توضیحات هر ماژول
بصورت کامل آورده شده است.
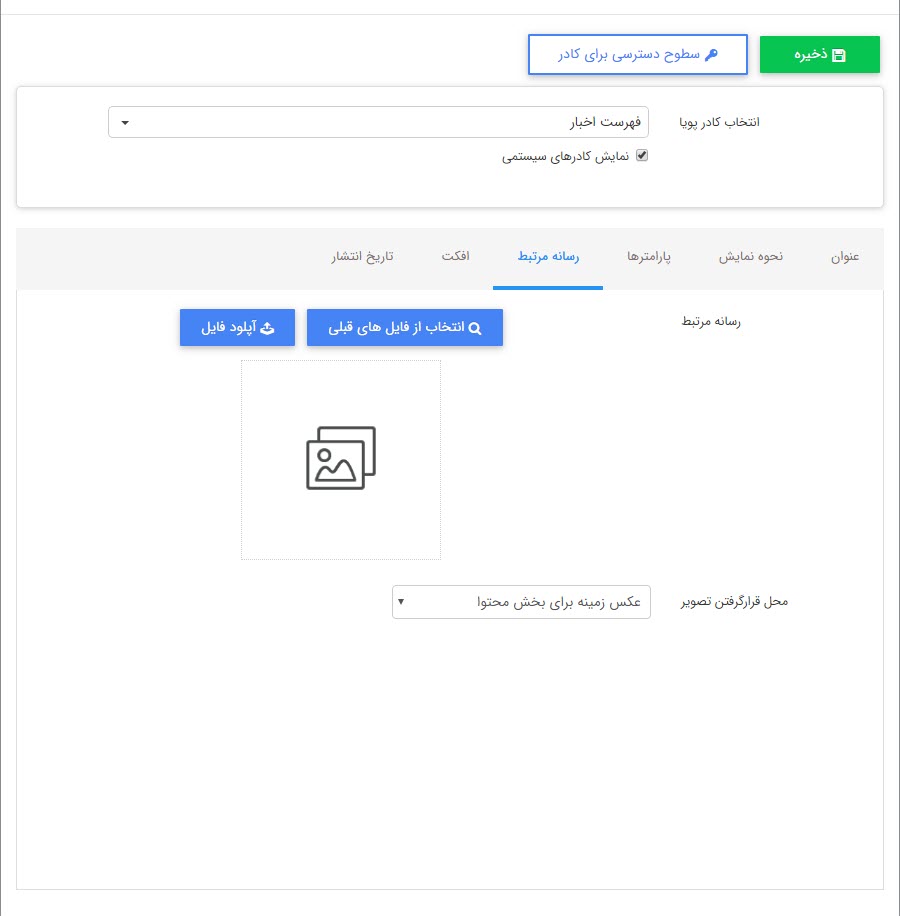
سربرگ رسانه مرتبط:
 در صورتی که در طراحی سایت خود بخواهید در پس زمینه کادرها تصویر دلخواهی را به
عنوان پس زمینه قراردهید، باید برای این کار از تب "رسانه مرتبط" استفاده نمایید.
تصویر انتخاب شده به 3صورت در پسزمینه قرار میگیرد: 1) عکس زمینه برای
بخش محتوا، 2)عکس زمینه برای کل کادر و 3) به صورت تصویرِ بعد از عنوان.
در صورتی که در طراحی سایت خود بخواهید در پس زمینه کادرها تصویر دلخواهی را به
عنوان پس زمینه قراردهید، باید برای این کار از تب "رسانه مرتبط" استفاده نمایید.
تصویر انتخاب شده به 3صورت در پسزمینه قرار میگیرد: 1) عکس زمینه برای
بخش محتوا، 2)عکس زمینه برای کل کادر و 3) به صورت تصویرِ بعد از عنوان.
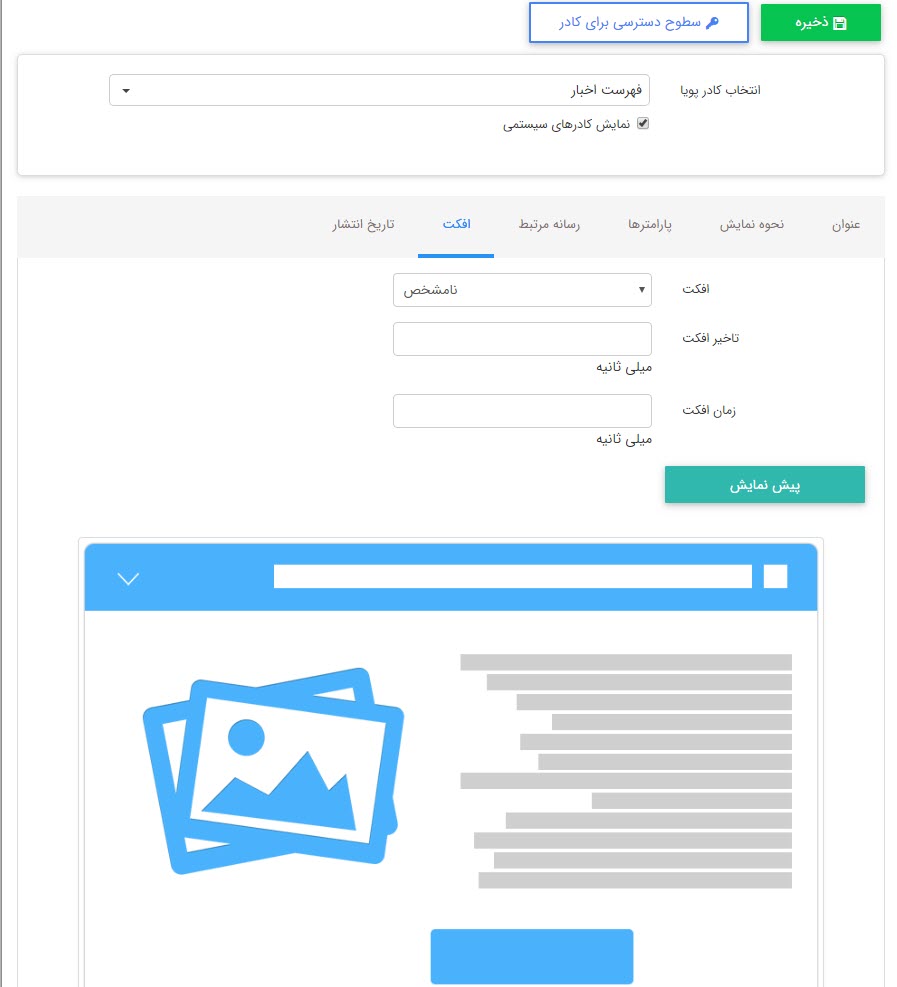
سربرگ افکت:

برای طراحی سایت بصورت زیباتر و پویاتر لیستی از افکت ها به همراه پیش نمایش آن ها با تنظیم زمان و میزان تاخیر اجرا برای نمایش کادر در سایت در این قسمت قرار داده شده است که میتوان برای تمامی کادرها از آنها استفاده نمود. این افکت ها نحوه ورود کادرها به داخل صفحه میباشند.
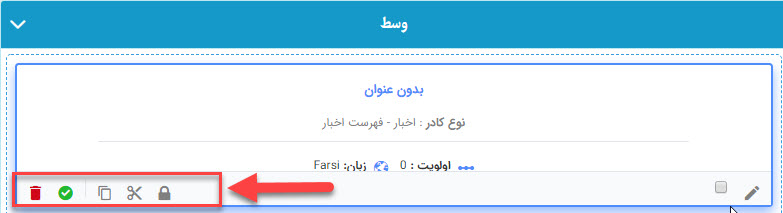
پس از ایجاد کادرها در لیست مدیریت کادرها برای هر کادر آیکون هایی وجود دارد که عبارتند از:

-
 درصورتی که بر روی صفحه ای چندین کاربر، کار میکنند میتوان با
تعیین سطوح دسترسی بر روی کادرها فقط اجازه تغییر یک کادر را به هر فرد داد.
درصورتی که بر روی صفحه ای چندین کاربر، کار میکنند میتوان با
تعیین سطوح دسترسی بر روی کادرها فقط اجازه تغییر یک کادر را به هر فرد داد. -
 جهت حذف و پاک کردن یک کادر از این آیکون باید استفاده نمود.
جهت حذف و پاک کردن یک کادر از این آیکون باید استفاده نمود. -
 کادرها را میتوان با تمام اطلاعات مندرج در آنها از صفحه ای برش زد و
در صفحه ای دیگر چسباند.
کادرها را میتوان با تمام اطلاعات مندرج در آنها از صفحه ای برش زد و
در صفحه ای دیگر چسباند. -
 با استفاده از این آیکون یک کپی از کادر با تمام تنظیمات آن میتوان ایجاد
نمود و در هر صفحه دیگری نیز آن را قرار داد.
با استفاده از این آیکون یک کپی از کادر با تمام تنظیمات آن میتوان ایجاد
نمود و در هر صفحه دیگری نیز آن را قرار داد. -
 فعال بودن کادر به معنی نمایش محتویات آن در خروجی وب سایت میباشد.
فعال بودن کادر به معنی نمایش محتویات آن در خروجی وب سایت میباشد. -
 درصورت غیرفعال بودن کادر محتویات آن در خروجی سایت قرار نمیگیرد.
درصورت غیرفعال بودن کادر محتویات آن در خروجی سایت قرار نمیگیرد.
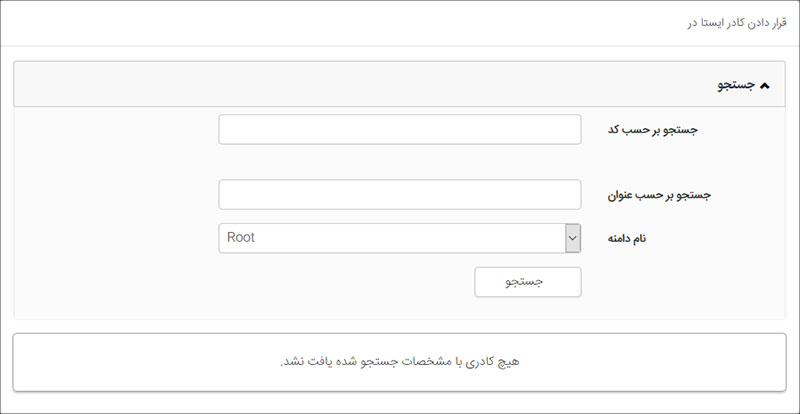
 جستجو در کادرهای ایستا:
جستجو در کادرهای ایستا:
در این بخش، با واردکردن کد کادر ایستا یا عنوان کادر میتوان کادر موردنظر
را جستجو کرد و از آن در صفحه استفاده نمود.
 بازخوانی:
بازخوانی:
این آیکون موجب بازخوانی (refresh) قسمت مدیریت کادرهای صفحه میشود.
 چسباندن کادر کپی شده:
چسباندن کادر کپی شده:
پس از کپی یا برش کادرها این آیکون فعال میگردد که برای چسباندن کادری که برش یا کپی شده و استفاده آن در جای دیگری از صفحه از این گزینه باید استفاده نمود.
 کپی کادرها:
کپی کادرها:
با انتخاب همه کادرهای یک صفحه میتوان همه آنها را همزمان کپی و در صفحات دیگر استفاده نمود.
 حذف کادرها:
حذف کادرها:
با انتخاب همه کادرها میتوان همه آن ها را باهم از صفحه پاک نمود.
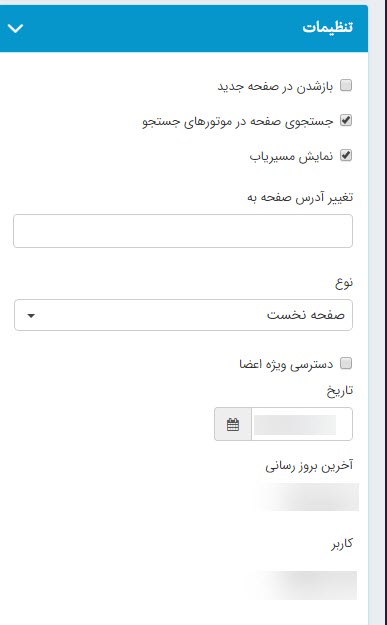
تنظیمات صفحه:

تنظیماتی برای صفحات ایجاد شده در این قسمت تعبیه شده است که عبارتند از:
- بازشدن در صفحه جدید: با فعال کردن این پارامتر با کلیک بر روی عنوان این صفحه در منو، صفحه مرورگر جدیدی برای نمایش اطلاعات آن باز میشود.
- جستجوی صفحه در موتورهای جستجو: صفحات سایت با توجه به اقدامات انجام شده بر روی سئو (Seo) توسط موتورهای جستجوگر یافت میشوند. درصورت غیرفعال بودن این پارامتر، خزنده های موتورهای جستجو، محتوایات این صفحه را نمیتوانند رصد میکنند.
- نمایش مسیریاب : در این بخش امکان مشاهده صفحه را در سیستم خواهیم داشت.
- تغییر آدرس صفحه به: اگر بخواهید با کلیک بر روی عنوان این صفحه در منو، صفحه دیگری از سایت خود یا سایت های دیگر باز شود، آدرس الکترونیکی آن صفحه یا سایت را در این قسمت وارد کنید.
-
نوع: صفحات در طراحی سایت میتوانند انواع مختلف داشته باشند که عبارتند از:
- عادی: صفحاتی که کاربران ایجاد مینمایند و اطلاعات خود را در آن قرار میدهند صفحات عادی هستند.
- صفحه نخست: صفحاتی که به عنوان home page پورتال قرار میگیرند از این نوع هستند.
- انتزاعی: درصورتی که وب سایت دارای دو منو باشد با تغییر نوع صفحه به انتزاعی محل قرار گیری صفحه ایجاد شده در منوها تعیین میشود.
- محافظت شده: درصورتی که نوع صفحه محافظت شده باشد، این صفحه فقط برای افرادی که اجازه دسترسی به آن را داشت باشند قابل رویت بر روی منو میباشد.
- سیستمی: صفحاتی هستند که نرم افزار از آنها برای نمایش اطلاعات استفاده مینماید.
- غیرفعال: غیرفعال کردن صفحه به معنی از دسترس خارج کردن صفحه به همراه تمامیمحتویات آنها میباشد.
- تاریخ: تاریخ ایجاد صفحه را نمایش میدهد.
- آخرین بروزرسانی: تاریخ آخرین بروزرسانی صفحه را نشان میدهد.
- کاربر: نام کاربری که آخرین بروزرسانی را انجام داده است نشان میدهد.
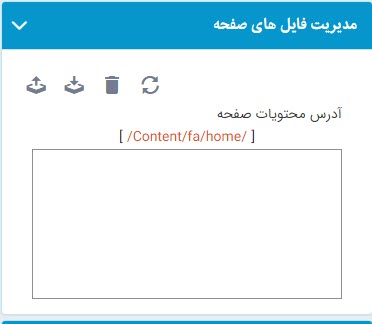
مدیریت فایل های صفحه:

برای قراردادن فایل هایی از نوع html , htm و... که از طریق رسانه امکان قراردادن آنها در کادرها وجود نداشته باشد، از این بخش استفاده باید کرد. برای ارسال فایل به نرم افزار بر روی آیکون ارسال کلیک کرده و فایل را پس از انتخاب ارسال مینمایید. نحوه استفاده از فایل ارسال شده نیز چنانچه در کادر ایستا باشد با آدرس دهی مستقیم به فایل و اگر کادر پویای نمایش HTM که جزء کادرهای پویای مدیریت محتوا است، با دادن نام فایل در پارامتر آن میباشد. برای دانلود فایل ارسال شده نیز از آیکون دریافت فایل باید استفاده نمود و برای حذف فایل پس از انتخاب فایل مورد نظر کافیست بر روی آیکون حذف کلیک کرد.
رسانه مرتبط:

با توجه به گرافیک طراحی سایت در صورتی که در طراحی از منوی تصویری استفاده شده باشد میتوانید با انتخاب تصویر از تب رسانه مرتبط، تصویر الصاق شده را در منو نمایش دهید.
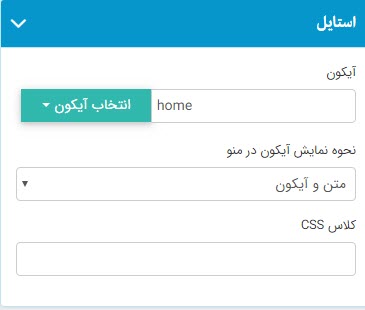
استایل:
با استفاده از تب استایل میتوانید برای منوهای خود آیکون در نظر بگیرید.

معرفی گزینه های موجود در منو سمت راست:

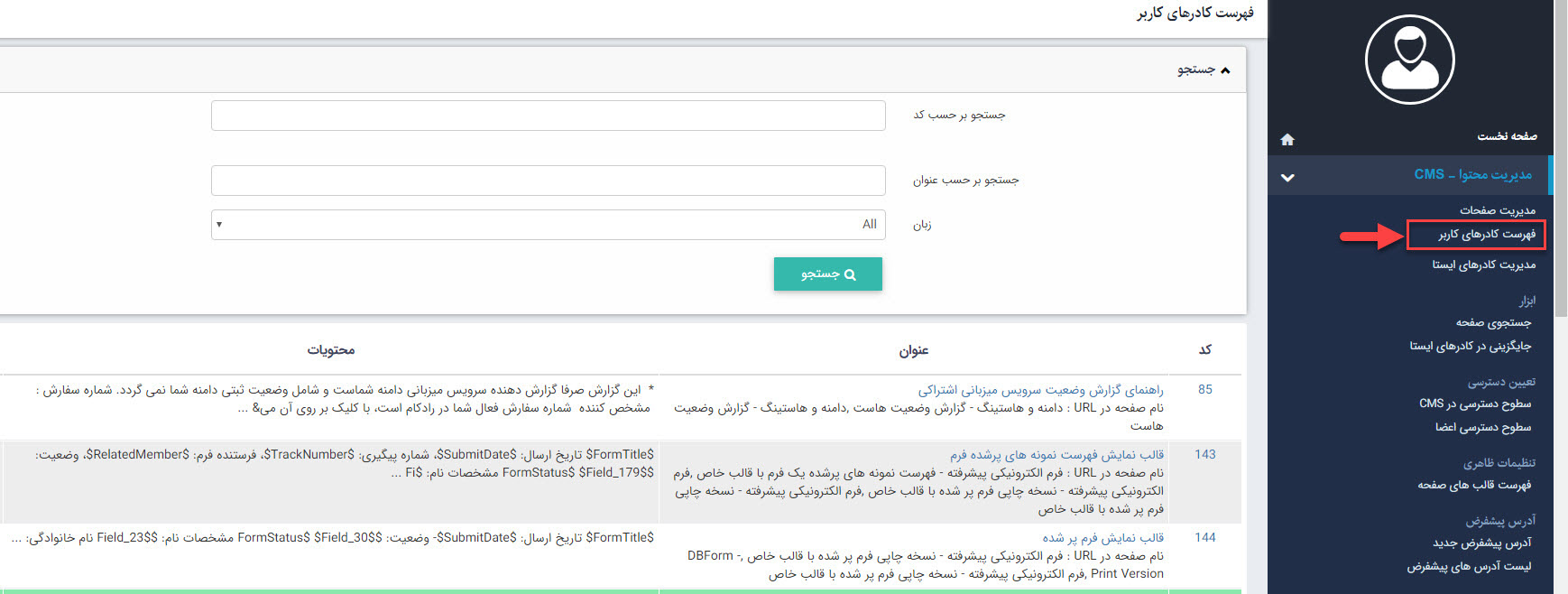
فهرست کادرهای کاربر:
در این بخش کاربر میتواند فهرستی از تمامیکادرهایی که خود ایجاد نموده است را مشاهده نماید. همچنین امکان جستجو بر روی کادرهای خود داشته باشد.

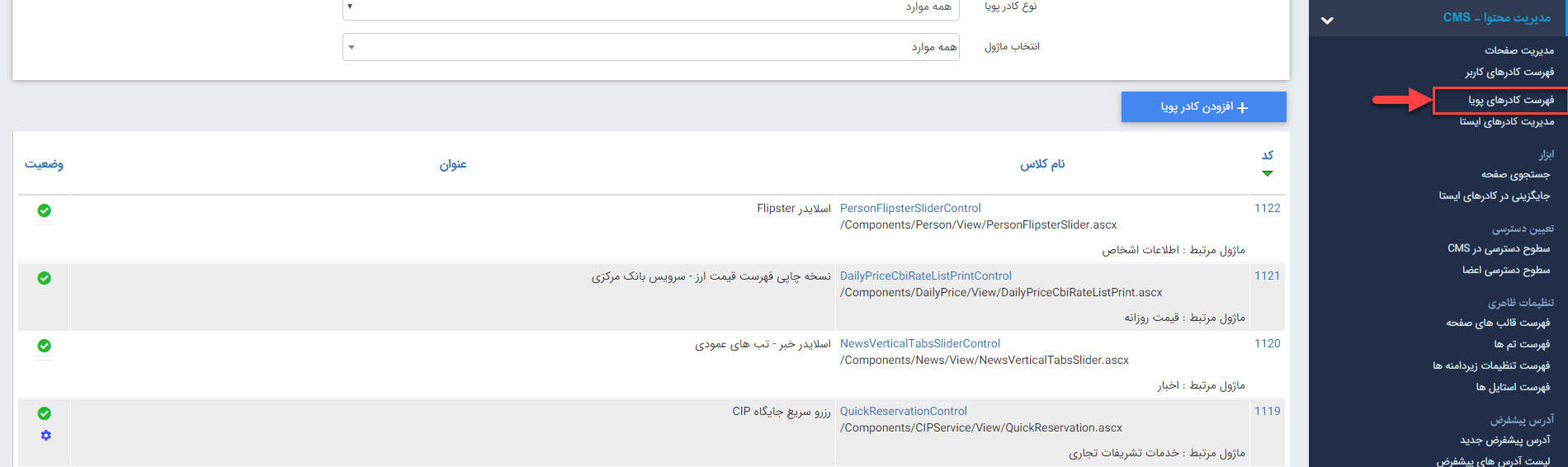
فهرست کادرهای پویا:
در این بخش فهرستی از تمامیکادرهای پویا که در پورتال استفاده شده است به همراه مشخصاتی نظیر ماژول مرتبط، فعال یا غیرفعال بودن همچنین عادی یا سیستمیبودن نوع کادر را نشان میدهد.

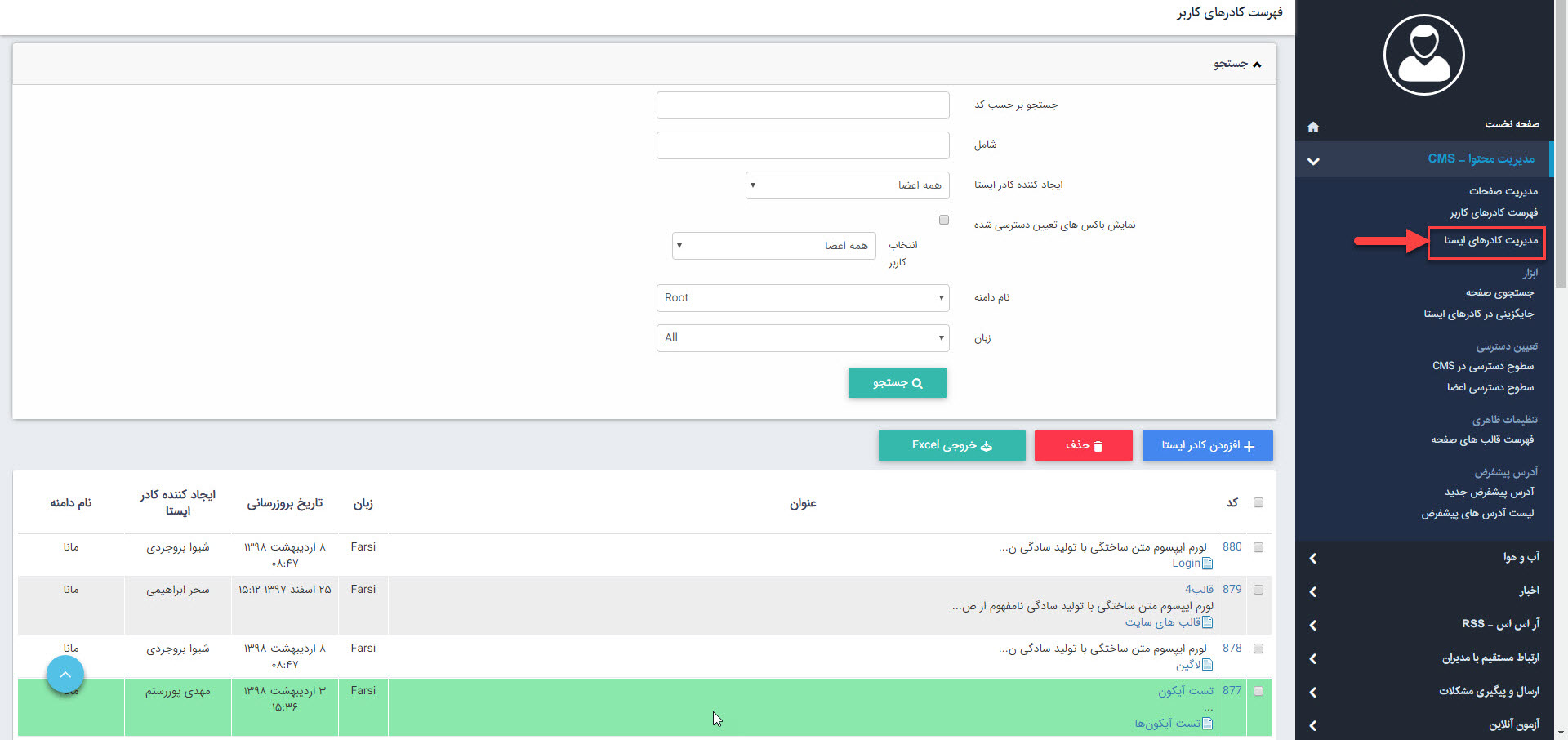
مدیریت کادرهای ایستا:
در این بخش فهرستی از تمامیکادرهای ایستای استفاده شده در سایت را نمایش میدهد که میتوان با کلیک بر روی هر کادر آن را در صفحه استفاد شده باز نمود.

ابزار:
جستجوی صفحه:
در این بخش میتوان تمامیصفحاتی که در پورتال وجود دارند با مشخصاتی
نظیر نوع، وضعیت و ... را یافت. از طریق آیکون
 نیز به همین صفحه میتوان دست یافت.
نیز به همین صفحه میتوان دست یافت.
جایگزینی در کادرهای ایستا:
در این بخش میتوانید عبارت خاصی را یافته و با عبارت دیگری در تمامیکادرهای
ایستا جایگزین نمایید.
تعیین دسترسی:
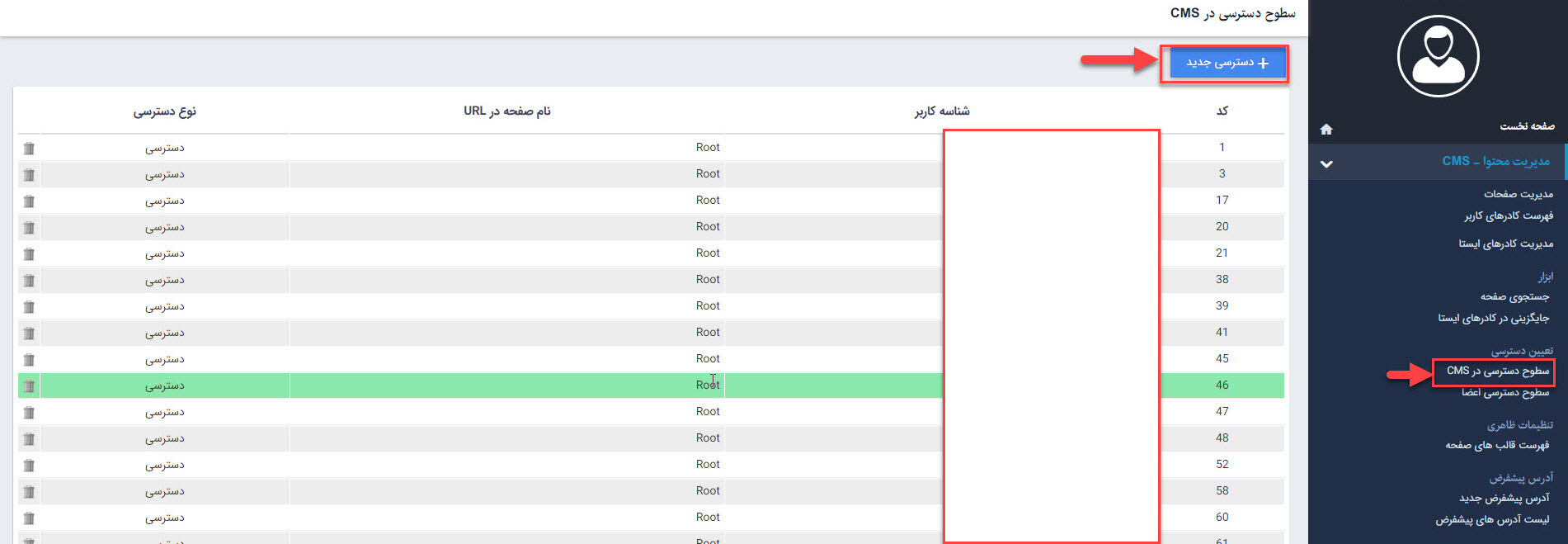
سطوح دسترسی در CMS
سطوح دسترسی کاربران مانا علاوه بر ماژول ها بر روی صفحات سایت نیز امکان پذیر میباشد. در این بخش علاوه بر مشاهده لیستی از دسترسی های موجود میتوان از طریق دسترسی جدید، کاربر مورد نظر را انتخاب نمود و جهت ویرایش محتوا به صفحات دسترسی داد و یا دسترسی را گرفت.
 لازم به توضیح است که کاربرانی که به ماژول مدیریت محتوا دسترسی
دارند تا زمانی که در این بخش برای مشاهده صفحات دسترسی نداشته باشند امکان استفاده
از این ماژول را نخواهند داشت.
لازم به توضیح است که کاربرانی که به ماژول مدیریت محتوا دسترسی
دارند تا زمانی که در این بخش برای مشاهده صفحات دسترسی نداشته باشند امکان استفاده
از این ماژول را نخواهند داشت.


سطوح دسترسی اعضای سایت:
از طریق این گزینه، سطح دسترسی اعضای سایت، برای مشاهده صفحات سایت مشخص میشود.
از طریق آیکون
 نیز به همین صفحه میرسید که در بخش سطوح
دسترسی اعضا توضیح آن ارائه گردیده است.
نیز به همین صفحه میرسید که در بخش سطوح
دسترسی اعضا توضیح آن ارائه گردیده است.
تنظیمات ظاهری صفحات در طراحی سایت:
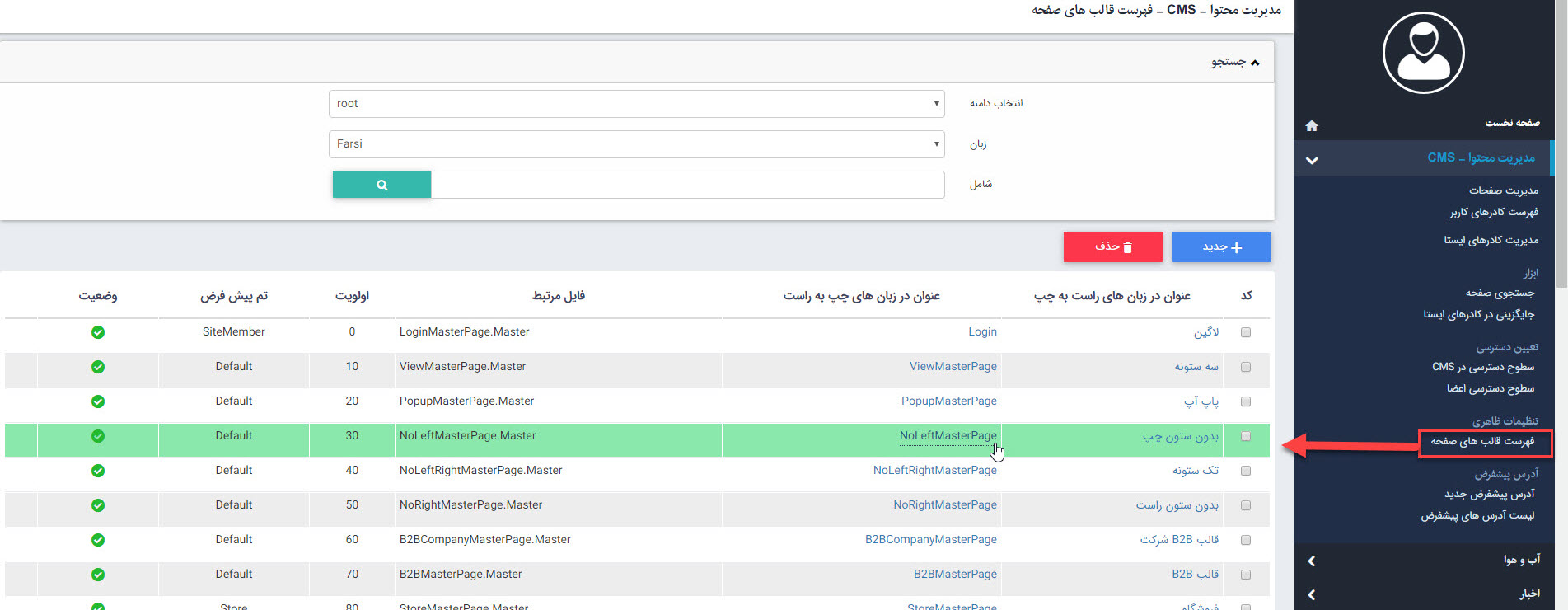
فهرست قالب های صفحه:

در این بخش فهرستی از تمام قالب های صفحه (masterpage) که در طراحی سایت یا پورتال شما به کار رفته است را میتوانید مشاهده کنید. با کلیک بر روی هر قالب به تمامی بخش های تعریف شده برای این قالب دسترسی پیدا میکنید که به شرح زیر میباشند:
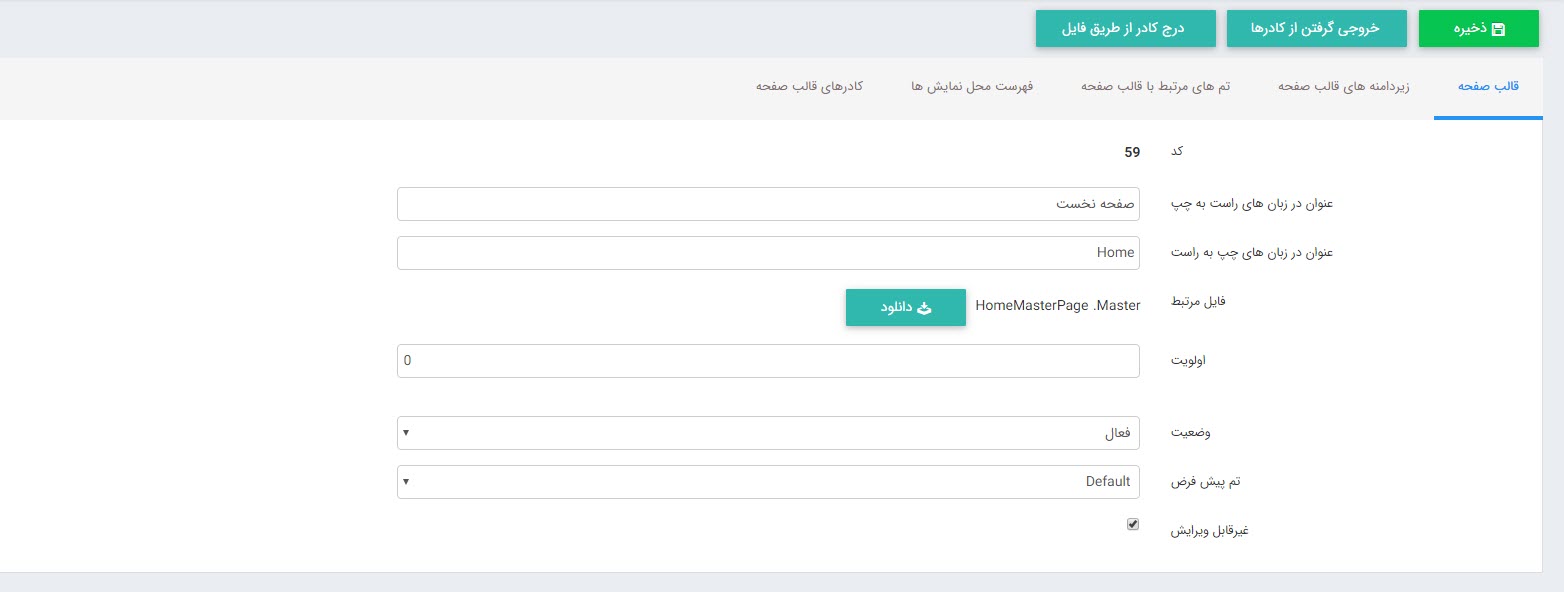
- قالب صفحه: مشخصات کلی مسترپیج ها را نمایش میدهد.

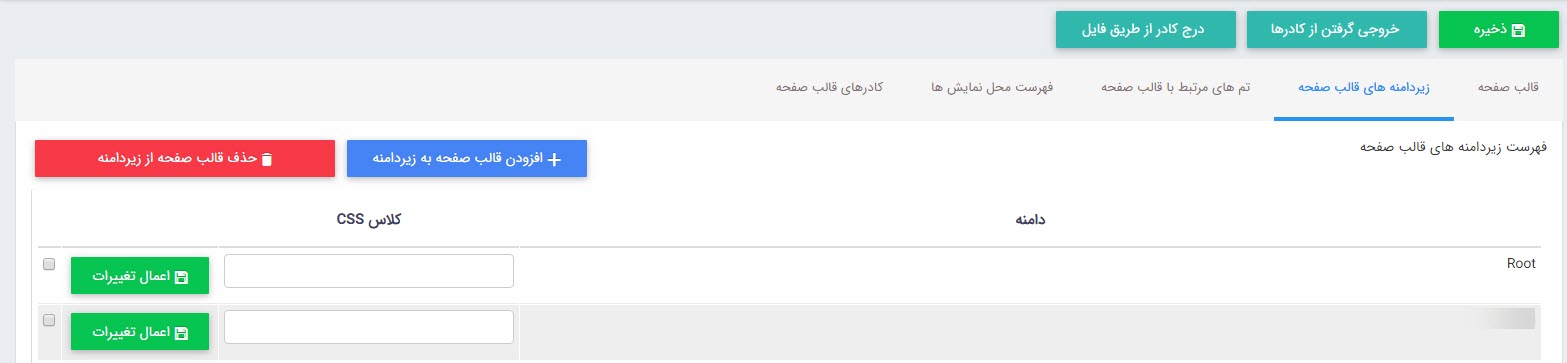
- زیردامنه های قالب صفحه: تمامیزیردامنه هایی که طراحی سایت از این مسترپیج استفاده مینمایند را نشان میدهد و همچنین امکان حذف و اضافه زیردامنه نیز وجود دارد.

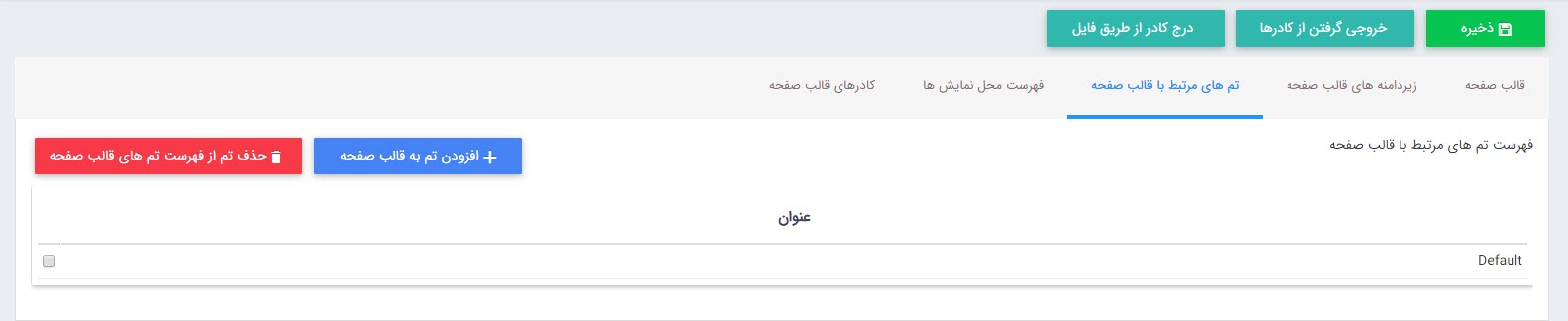
- تم های مرتبط با قالب صفحه: درصورتی که در طراحی سایت چند قالب گرافیکی طراحی شده باشد، از این بخش میتوان برای هر مسترپیج تعیین کرد، که چه قالب هایی را بتوانند استفاده نمایند.

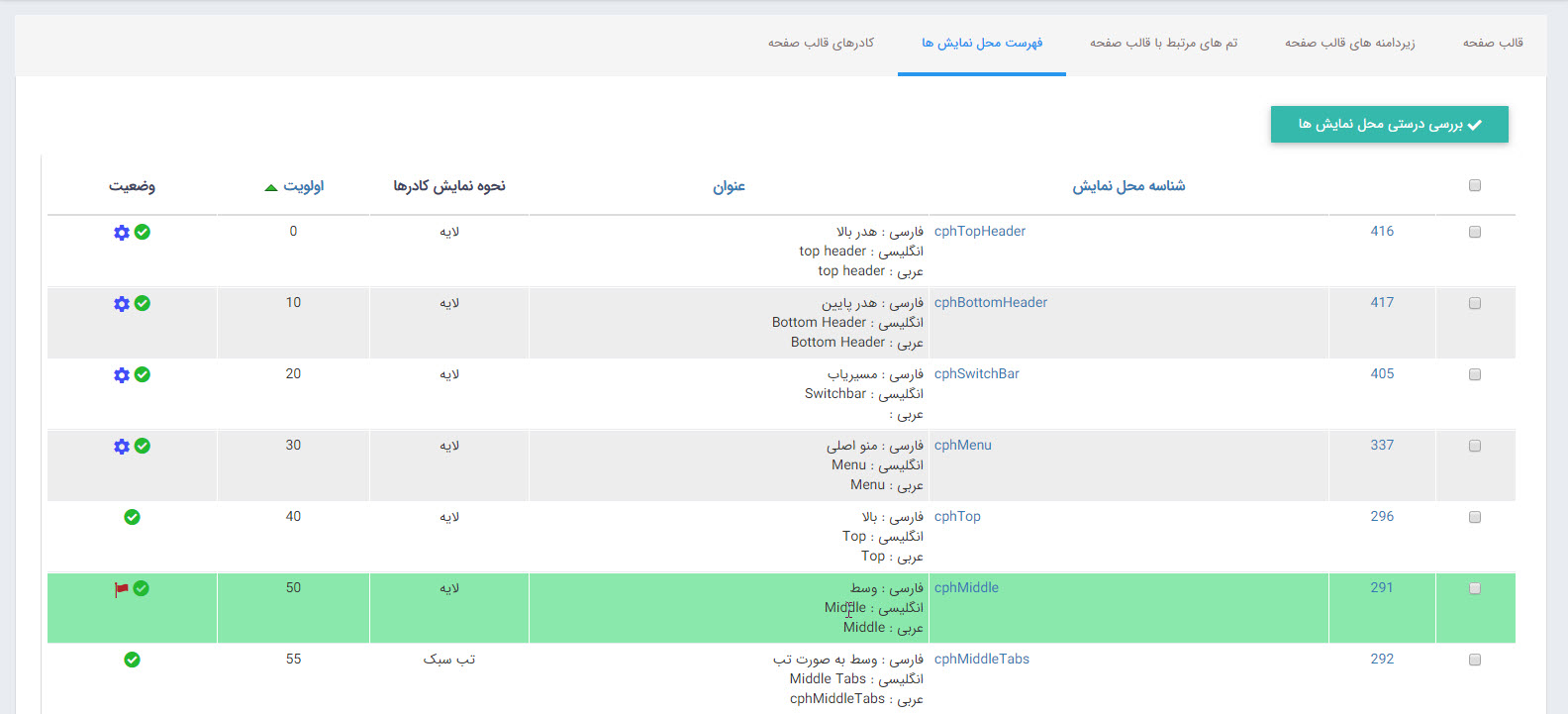
- فهرست محل نمایش ها: چنانچه در خاطر داشته باشید میتوانستیم
برای هر کادر محل نمایش تعیین نمود، در این بخش لیست
کاملی از محل های نمایش که برای مسترپیج ها در طراحی سایت استفاده شده است
را میتوان مشاهد نمود.

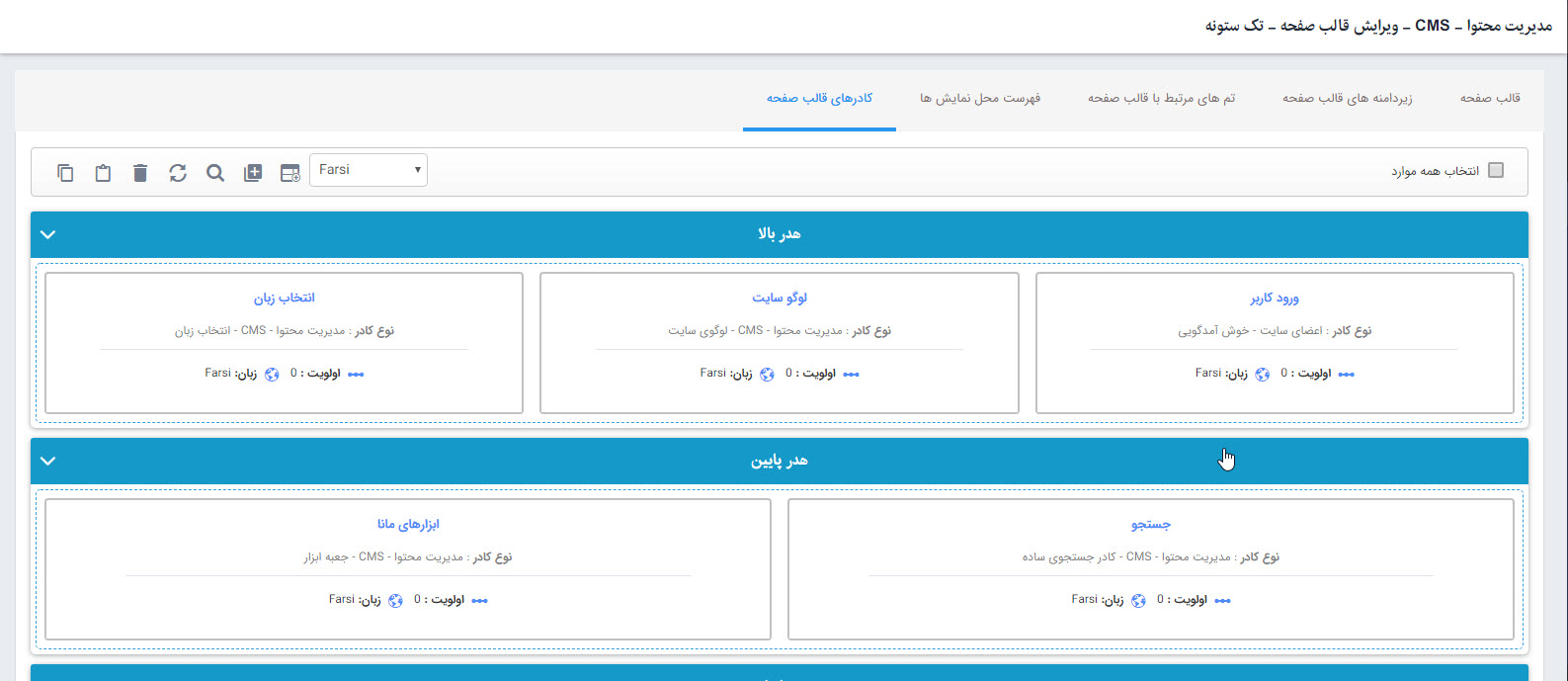
- کادرهای قالب صفحه: این بخش شبیه بخش مدیریت کادرهای
صفحه و با همان امکانات میباشد، با این تفاوت که در کادرهایی که در آنجا
ایجاد میگردد تنها در همان صفحه نمایش داده میشود اما کادرهایی
که در این قسمت ایجاد میگردند در تمام صفحاتی که از این مسترپیج استفاده میکنند
نمایش داده میشود. کادرهایی نظیر کادرهای هدر، لوگو، فوتر و ... را از
این بخش باید ایجاد نمود.

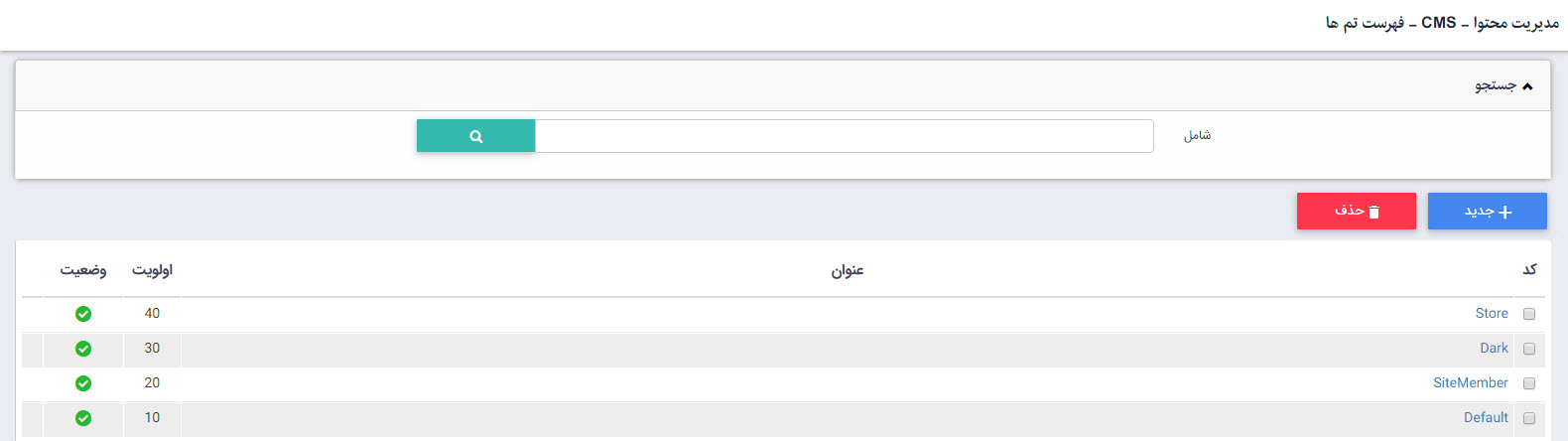
فهرست تم ها:
لیستی از تمامیقالب های گرافیکی که برای سایت طراحی و نصب شده است را میتوان در این بخش دید.

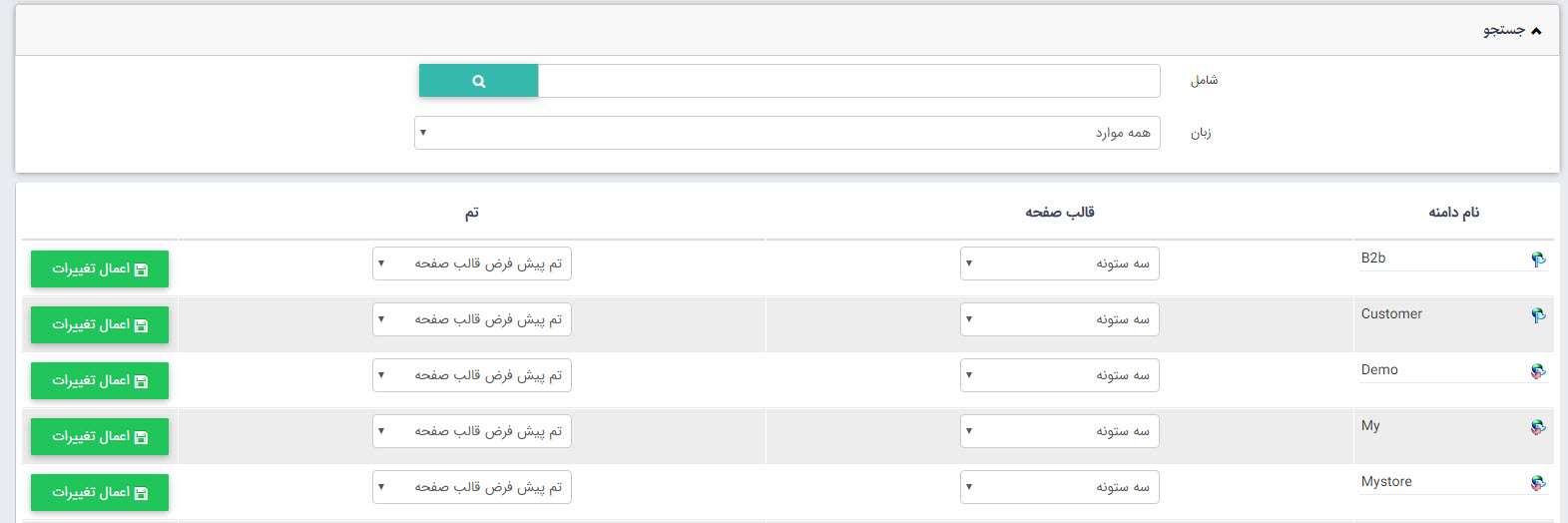
فهرست تنظیمات زیردامنه های سایت
لیست زیردامنه های موجود بر روی سایت یا پرتال به همراه مسترپیج و تم گرافیکی پیش فرض آن در این بخش وجود دارد که قابل ویرایش نیز میباشد.

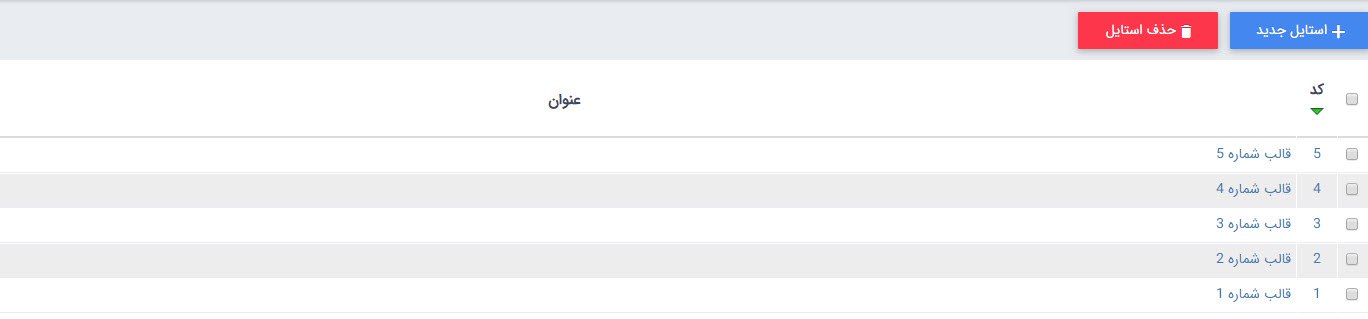
فهرست استایل ها:
فهرستی از قالب های طراحی شده برای کادرها در این بخش قرار دارد.

در کادرهای ایستا و پویا این امکان وجود دارد که در تب نحوه نمایش کادرها با توجه به تم های طراحی شده برای سایت، قالب مورد نظر برای هر کادر انتخاب گردد.

17,888بازدید
