ویرایشگر پیشرفته
ویرایشگر پیشرفته نرم افزار مانا در طراحی سایت یکی از قدرتمندترین ویرایشگرها در میان موارد مشابه میباشد. برای استفاده از این ابزار در طراحی سایت، نیازی به دانش وب نیست و تمامی افرادی که حتی بصورت اندک با نرم افزار word کار کردهاند، میتوانند از این ویرایشگر پیشرفته به بهترین شکل استفاده کرده و اطلاعات خود را بر روی وب سایت درج نمایند زیرا بسیاری از ابزارهای موجود در ویرایشگر مانا، ابزاری است که در نرم افزار word وجود دارد. ابزاری نظیر، تراز متن، تغییر رنگ، Bold و Italic کردن، تغییر فونت و سایز، ایجاد لیست های مختلف و... . در اینجا تنها به توضیح برخی نکات کلیدی جهت کار با ویرایشگر پیشرفته میپردازیم.
مطالب این بخش در یک نگاه:
- نحوه چساندن متن از فایل های متنی خارح از سایت
- نحوه قرار دادن لینک بر روی متن و تصویر در طراحی سایت
- نحوه ایجاد لنگر در طراحی سایت
- نحوه ایجاد جداول مختلف در طراحی سایت
- ستون بندی متون و تصاویر در طراحی سایت
- درج تصویر در ویرایشگر
نحوه چسباندن (paste) متن از فایل های متنی خارج از سایت:
هنگامی که متنی در فایل word تهیه و تنظیم میگردد دارای فونت ها و استایل های خاص آن نرم افزار است که طبیعتا ویرایشگر ها به دلیل آنکه برپایه html هستند، آن فونت ها و استایل ها را ن میشناسند. در نتیجه درصورتی که میخواهید متنی را از یک فایل خارجی کپی کرده و در ویرایشگر استفاده شده در طراحی سایت paste کنید، باید در ابتدا فونت و استایل های مخفی در متن را از آن بگیرید و سپس آن را کپی نمایید. برای این کار میتوانید از روش های زیر استفاده کنید:
- استفاده از ابزار
 (چسباندن متن از فایل word بدون فونت آن) و یا
(چسباندن متن از فایل word بدون فونت آن) و یا  (چسباندن متن از فایل word بصورت متن ساده و بدون هیچ استایلی) که در ویرایشگر
تعبیه شده است.
(چسباندن متن از فایل word بصورت متن ساده و بدون هیچ استایلی) که در ویرایشگر
تعبیه شده است. - استفاده از کلیدهای CTRL+Shift+V بصورت همزمان
- بردن متن کپی شده ابتدا به NotePad و سپس کپی مجدد از آنجا و Paste در ویرایشگر
نحوه قرار دادن لینک بر روی متن و تصاویر در طراحی سایت:
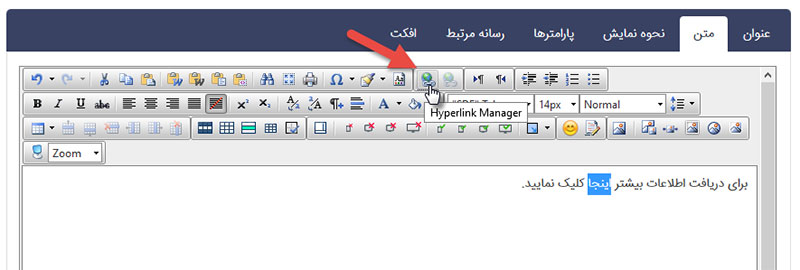
برای قراردادن لینک بر روی متن و یا تصویر در طراحی سایت از آیکون
 (Hyperlink Manager) باید استفاده نمایید. برای اینکار کافیست متن یا تصویر مورد
نظر را انتخاب کرده سپس بر روی آیکون
(Hyperlink Manager) باید استفاده نمایید. برای اینکار کافیست متن یا تصویر مورد
نظر را انتخاب کرده سپس بر روی آیکون
 کلیک نمایید.
کلیک نمایید.

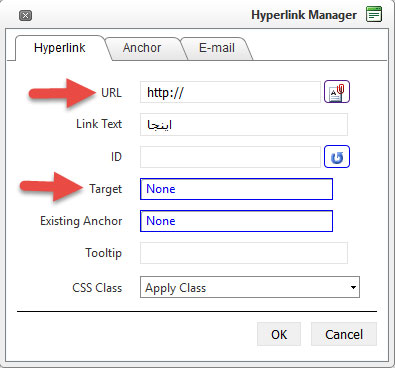
در پنجره ای که باز میشود در قسمت url آدرس صفحه ای در وبسایت خود و یا وب سایتی دیگر را وارد و سپس در بخش target میتوانید تعیین نمایید لینک در پنجره جدیدی و یا در همین پنجره فعلی باز گردد، در نهایت با ok کردن اطلاعات را ذخیره نمایید.

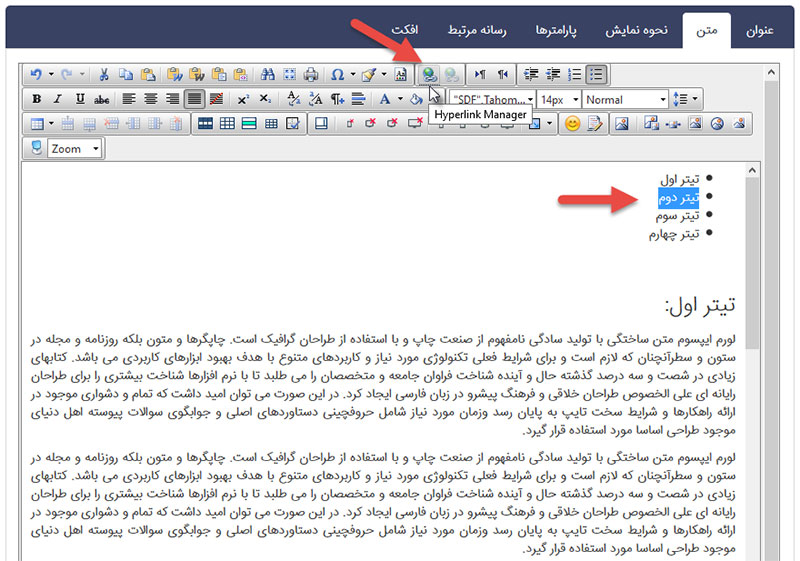
نحوه ایجاد لنگر در طراحی سایت:
نوعی از لینک ها هم هستند که در طراحی سایت به لنگر (Anchor) معروف هستند و بخشی از متن را به بخشی دیگر در همان صفحه لینک میکند. برای مثال هنگامی که متنی طولانی در یک صفحه قرار میگیرد سرتیترهای متن را در ابتدای متن قرار داده و با استفاده از لنگر تیترها را به ابتدای متن مربوطه متصل میتوان نمود.
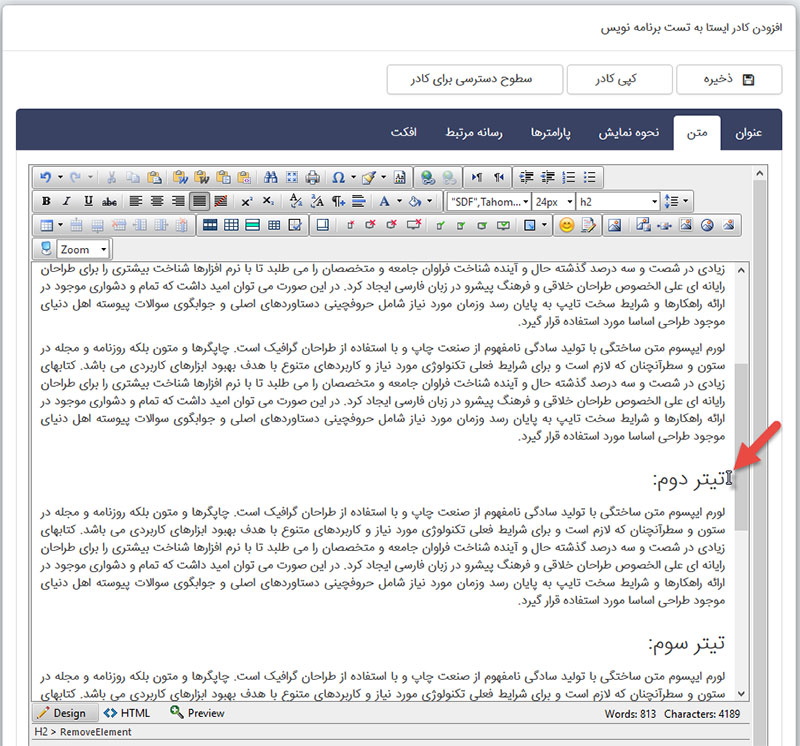
در ابتدای متن کلیک کرده و
 (Hyperlink Manager) را انتخاب نمایید.
(Hyperlink Manager) را انتخاب نمایید.

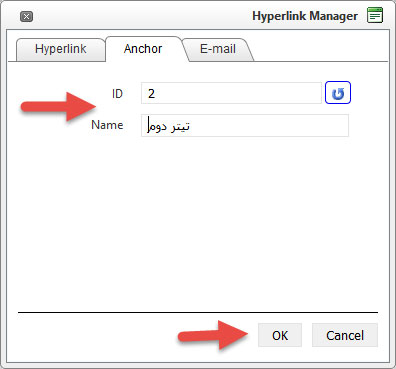
در صفحه باز شده به سربرگ Anchor رفته و در قسمت ID و Name یک عنوانی را وارد نمایید.

سپس تیتری که قرار است به ابتدای متن مورد نظر لینک شود را انتخاب کرده و مجددا
بر روی
 (Hyperlink Manager) کلیک کنید.
(Hyperlink Manager) کلیک کنید.

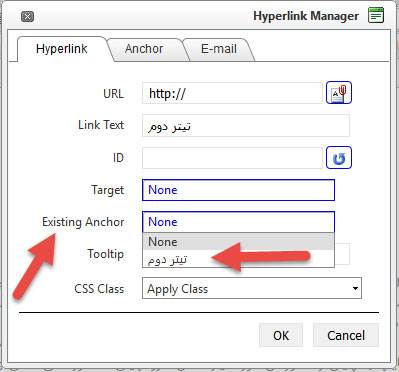
در اینجا به جای قرار دادن لینکی در قسمت URL از قسمت Existing Anchor نامی
که برای لنگر وارد نموده اید را انتخاب کرده و در نهایت با ok کردن تغییرات را
ذخیره نمایید.


حذف لینک در طراحی سایت:
چنانچه بخواهید لینکی را حذف نمایید میبایست پس از انتخاب متن یا تصویر مورد
نظر بر روی آیکون
 (Removed Link)کلیک کنید.
(Removed Link)کلیک کنید.
نحوه درج و ایجاد جداول مختلف در طراحی سایت:
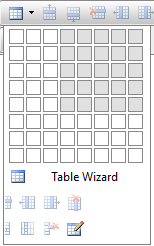
برای ساخت انواع جدول در طراحی سایت، از ابزار آن که با آیکون
 نمایش داده میشود، باید استفاده کرد. با کلیک بر روی فلش کنار جدول میتوانید
با انتخاب تعداد سطر و ستون های مد نظر جدول را ایجاد نمایید.
نمایش داده میشود، باید استفاده کرد. با کلیک بر روی فلش کنار جدول میتوانید
با انتخاب تعداد سطر و ستون های مد نظر جدول را ایجاد نمایید.

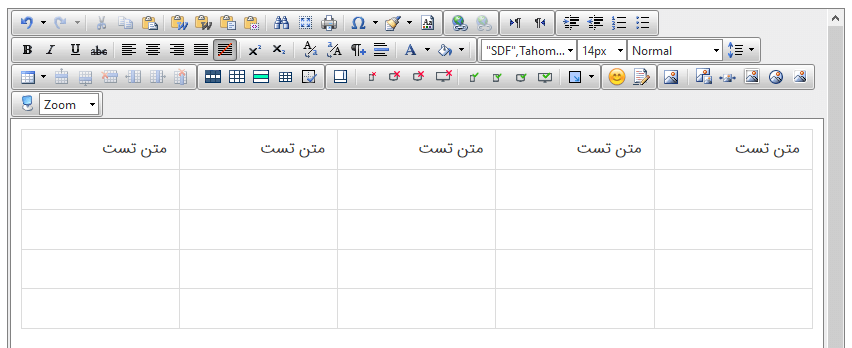
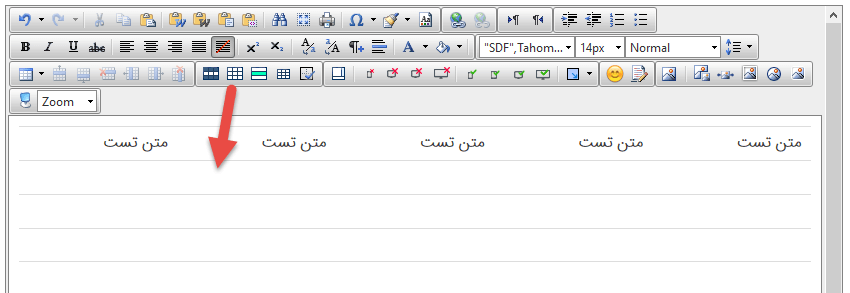
پس از انتخاب سطر و ستون جدولی بصورت زیر در ویرایشگر ایجاد گشته و میتوانید مقادیر آن را وارد نمایید.

جهت زیباسازی جدول در طراحی وب نیز چند ابزار در ویرایشگر تعبیه گشته است که عبارتند از:
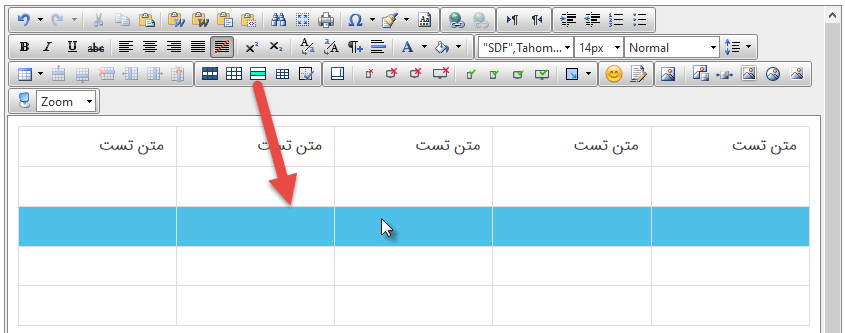
 : برای شرایطی که بخواهید سطرهای جدول یکی در میان رنگی متفاوت داشته باشند.
: برای شرایطی که بخواهید سطرهای جدول یکی در میان رنگی متفاوت داشته باشند.

 : برای ایجاد Mouse Hover جهت خواناتر شدن سطرها.
: برای ایجاد Mouse Hover جهت خواناتر شدن سطرها.

 : برای کم کردن ارتفاع کل جدول.
: برای کم کردن ارتفاع کل جدول.

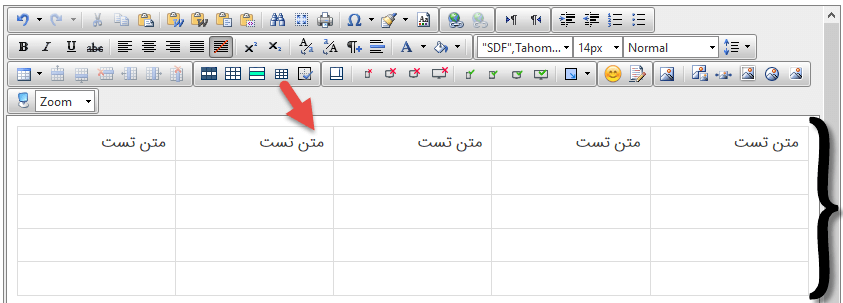
 : برای حذف برخی از خطوط جدول.
: برای حذف برخی از خطوط جدول.

 : برای حذف تمامی خطوط جدول.
: برای حذف تمامی خطوط جدول.

سایر امکانات جدول:
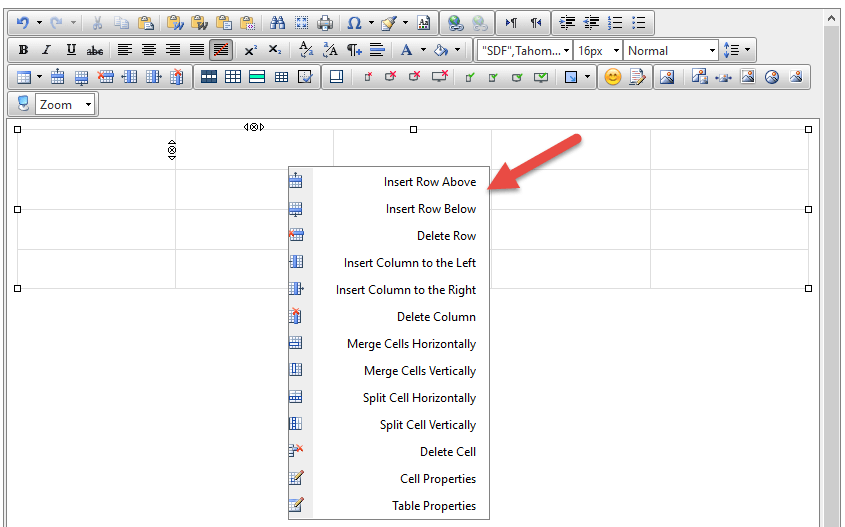
با راست کلیک بر روی جدول امکانات بیشتری برای جدول ها قابل مشاهده میباشد که عبارتند از:

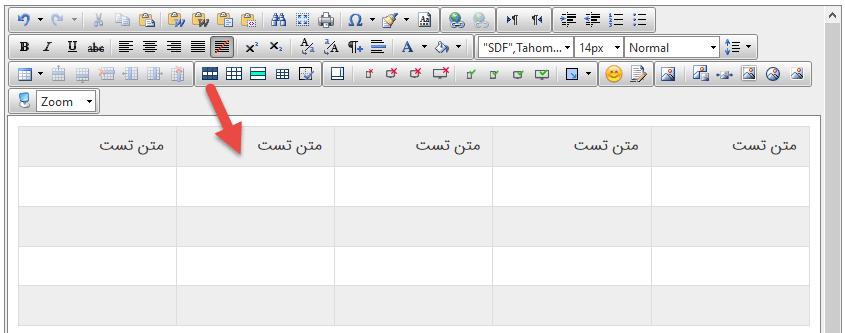
- Insert Row Above : اضافه کردن یک ردیف در بالای ردیف مورد نظر
- Insert Row Below : اضافه کردن یک ردیف در پایین ردیف مورد نظر
- Delete Row : حذف یک سطر
- Insert Column to the left : اضافه کردن یک ستون به سمت چپ ستون مدنظر
- Insert Column to the right : اضافه کردن یک ستون به سمت راست ستون مدنظر
- Delete Column : حذف ستون
- Merge Cell Horizontally : ادغام سلول ها بصورت افقی
- Merge Cell Vertically : ادغام سلول ها بصورت عمودی
- Split Cell Horizontally : تقسیم سلول ها به دو بخش بصورت افقی
- Split Cell Vertically : تقسیم سلول ها به دو بخش بصورت عمودی
- Delete Cell : حذف سلول
- Cell Properties : بخش تنظیمات بیشتر برای سلول ها

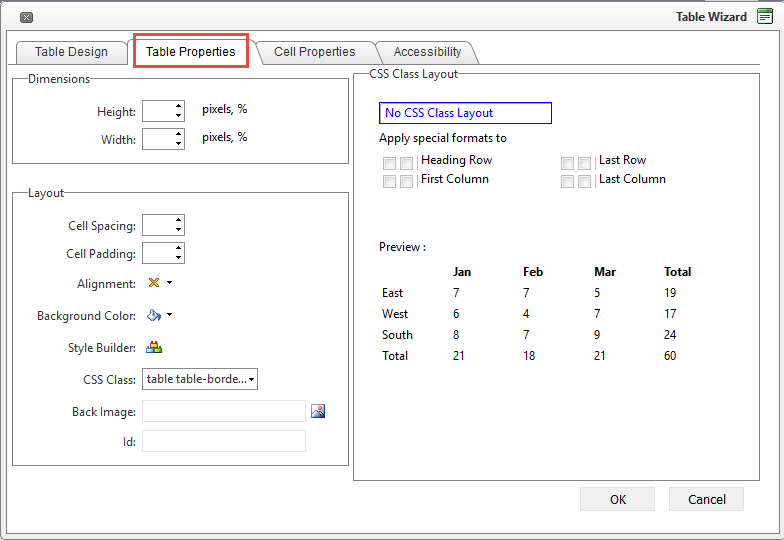
- Table Properties : بخش تنظیمات بیشتر برای جدول

ستون بندی متون و تصاویر در طراحی سایت:
در شرایطی که بخواهید در طراحی سایت، متن و یا تصاویر را در چند ستون درج نمایید میتوانید
از Grid Manager
 در ویرایشگر بهره ببرید.
در ویرایشگر بهره ببرید.
در طراحی وب سایت های قدیمی برای ستون بندی متن و تصویر از
جدول ها (Table) استفاده میشد اما در طراحی سایت های واکنشگرا استفاده از این روش
غلط بوده و باعث نمایش نامناسب محتوای سایت میشود. در نتیجه برای قرار دادن متن و
تصویر کنار هم میبایست از ابزار Grid Manager
 استفاده نمایید.
استفاده نمایید.
همانطور که در ماژول مدیریت محتوا، بخش نحوه نمایش به تفصیل
توضیح داده شد، در سایت های واکنش گرا، صفحه نمایش به 12 ستون مساوی تقسیم شده
و با توجه به ستون بندی هایی که برای نمایش هر کادر تعریف میکنیم، اطلاعات را
در نمایشگرهای مختلف به درستی نمایش دهد. همین روال برای متون نیز صادق است.
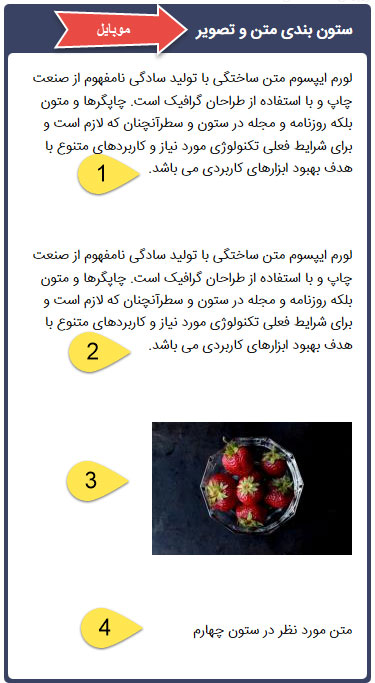
برای مثال شرایطی را در نظر بگیرید که میخواهید متن را بصورت 4 ستون در یک ردیف
درج نمایید در شرایطی که در تمام نمایشگرها از جمله تبلت و موبایل نیز خروجی مناسبی
نمایش داده شود.
برای این کار بر روی آیکون
 کلیک کرده و به ترتیب مراحل زیر طی نمایید:
کلیک کرده و به ترتیب مراحل زیر طی نمایید:
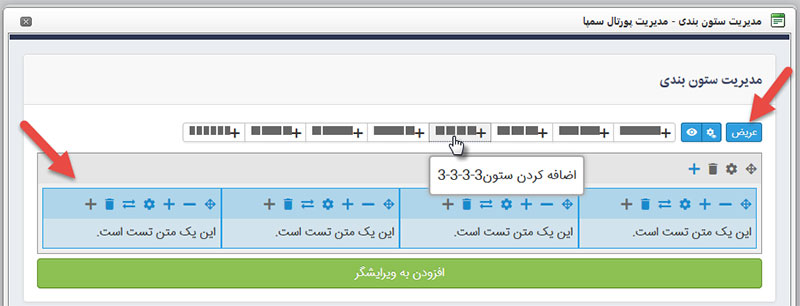
- نوع نمایشگر را بر روی حالت عریض قرار دهید. سپس تعداد ستون هایی که میخواهید مطالب در آنها قرار بگیرند را انتخاب نمایید.

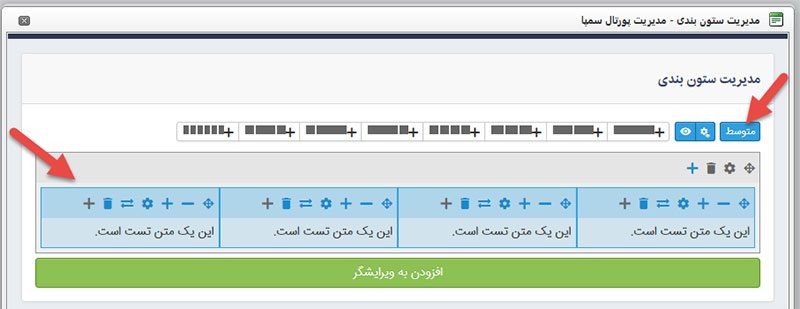
- نوع نمایشگر را به حالت متوسط تغییر دهید. لازم به توضیح است که معمولا نحوه ستون بندی در نمایشگرهای متوسط نیز مانند نمایشگر عریض میباشد.

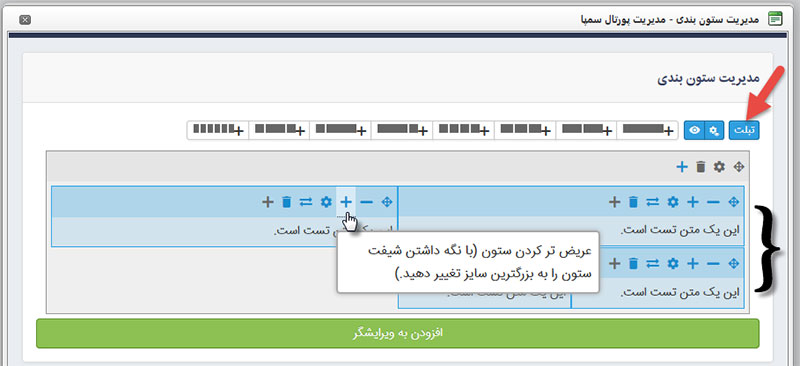
- نوع نمایشگر را به تبلت تغییر داده و سپس همان ستون بندی ها را با استفاده علامت + که روی آنها تعبیه شده است تغییر دهید. توجه داشته باشید که بصورت معمول برای حالت تبلت بیش از دو ستون قرار ن میدهند.

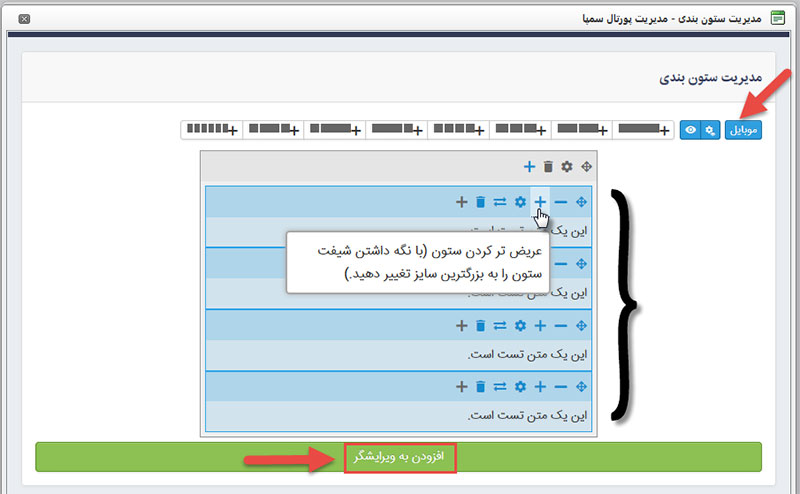
- نوع نمایشگر را موبایل کرده و مانند حالت تبلت با استفاده از + تمام ستون ها را بر روی 12 تنظیم نمایید زیرا در موبایل تمامی کادرها باید در حالت تک ستونه باشند.

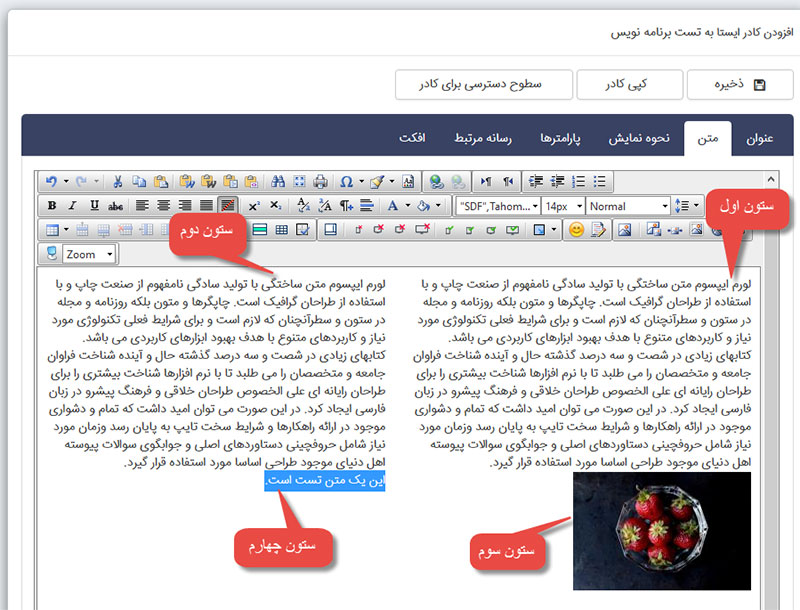
- پس از تعیین ستون بندی های لازم با استفاده از کلید افزودن به ویرایشگر، کدهای لازم به ویرایشگر افزوده میشوند.

- پس از افزوده شدن به جای "این یک متن تست است." مطلب خود را قرار دهید.

- درنهایت خروجی در طراحی سایت بصورت زیر خواهد بود:



درج تصویر در ویرایشگر:
برای قراردادن تصویر در طراحی سایت، ابتدا باید تصویر را از طریق ماژول رسانه وارد کرده، سپس
از طریق ابزار
 (جستجوی رسانه)، آن را فراخوانی نمود و یا از طریق سربرگ رسانه جدید، تصویر مورد
نظر را وارد کرد و پس از آن از لیست رسانه ها آن را انتخاب نمود.
(جستجوی رسانه)، آن را فراخوانی نمود و یا از طریق سربرگ رسانه جدید، تصویر مورد
نظر را وارد کرد و پس از آن از لیست رسانه ها آن را انتخاب نمود.
- هنگام درج تصاویر، نرم افزار بصورت پیش فرض آن ها را واکنش گرا میکند
اما درصورتی که تصویری واکنشگرا نبود میتوانید با استفاده از ابزار
 (Image Responsive) تصویر را واکنشگرا نمایید.
(Image Responsive) تصویر را واکنشگرا نمایید. - برای وسط چین کردن تصاویر نیز از ابزار
 (centerBlock) استفاده کنید.
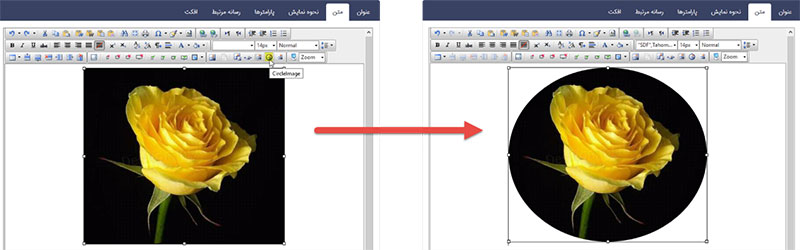
(centerBlock) استفاده کنید. - برای شکل ظاهری تصاویر 3 افکت قرار دهده شده است که برای اعمال هرکدام
بر روی تصویر میتوانید از
 استفاده نمایید.
استفاده نمایید.

 با استفاده از هر کدام، از این آیکن ها شما میتوانید متن یا تصویر خود را در همان
رزولوشن در طراحی سایت نمایش دهید.
با استفاده از هر کدام، از این آیکن ها شما میتوانید متن یا تصویر خود را در همان
رزولوشن در طراحی سایت نمایش دهید.
- Visible-xs نمایش فقط در موبایل
- Visible-sm نمایش فقط در تبلت
- Visible-md نمایش فقط در نمایشگر های متوسط
- Visible-lg نمایش فقط در نمایشگر های بزرگ
 با استفاده از هر کدام، از این آیکن ها شما میتوانید متن یا تصویر خود را در آن
رزولوشن مخفی نمایید.
با استفاده از هر کدام، از این آیکن ها شما میتوانید متن یا تصویر خود را در آن
رزولوشن مخفی نمایید.
- Hidden-xs مخفی کردن در موبایل
- Hidden-sm مخفی کردن در تبلت
- Hidden-md مخفی کردن در نمایشگر های متوسط
- Hidden-lg مخفی کردن در نمایشگر های بزرگ
6,054بازدید
