آشنایی با متا تگ Open Graph و تأثیر آن بر سئو
متا تگ Open Graph و تأثیر آن بر سئو

تولید محتوا یکی از مهمترین ارکان بازاریابی دیجیتال است، اما بدون دیده شدن، حتی بهترین محتوا هم به نتیجه مطلوب نمیرسد. یکی از اصلیترین روشها برای افزایش بازدید محتوا، به اشتراکگذاری آن در شبکههای اجتماعی است. اما برای اینکه محتوای شما به شکل مناسبی در این پلتفرمها نمایش داده شود، باید آن را بهینهسازی کنید. اینجاست که Open Graph وارد عمل میشود.
Open Graph چیست؟
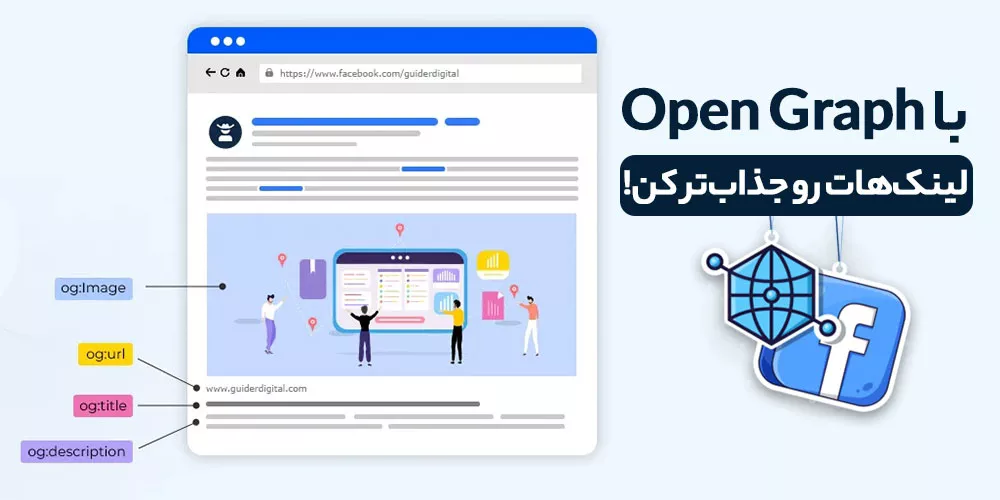
Open Graph یک پروتکل است که اولین بار توسط فیسبوک در سال ۲۰۱۰ معرفی شد. هدف آن این است که صفحات وب هنگام اشتراک گذاری در شبکه های اجتماعی، به شکل "غنی" (Rich) نمایش داده شوند؛ یعنی همراه با عنوان، توضیح، تصویر بندانگشتی و لینک به صورت زیبا و قابل کلیک.
Open Graph از مجموعهای از متا تگها تشکیل شده که در بخش <head> صفحات وب قرار میگیرند و اطلاعات دقیقتری را برای شبکههای اجتماعی فراهم میکنند. این تگها باعث میشوند شبکههایی مثل فیسبوک، لینکدین، توییتر، تلگرام و... محتوای شما را بهتر نمایش دهند.
چرا Open Graph اهمیت دارد؟

- نمایش بهتر در شبکههای اجتماعی : با استفاده صحیح از Open Graph، میتوانید کنترل کنید چه عنوان، توضیح و تصویری هنگام اشتراکگذاری صفحه شما نمایش داده شود.
- افزایش نرخ کلیک (CTR) : نمایش حرفهایتر محتوا در شبکههای اجتماعی میتواند توجه مخاطبان بیشتری را جلب کرده و نرخ کلیک را افزایش دهد.
- تجربه کاربری بهتر: نمایش دقیق و مرتبط محتوا، تجربه کاربری بهتری ایجاد میکند و حس اعتماد بیشتری به کاربران میدهد.
ارتباط Open Graph با سئو
از نظر فنی، Open Graph تأثیر مستقیمی بر رتبهبندی در موتورهای جستجو ندارد، چرا که برای بهینهسازی در شبکههای اجتماعی طراحی شده است. اما از آنجایی که فعالیتهای کاربران در شبکههای اجتماعی میتواند باعث افزایش ترافیک، بهبود نرخ کلیک و جذب بکلینکهای طبیعی شود، به صورت غیرمستقیم بر سئو نیز تأثیر مثبت دارد.
موتورهای جستجو مثل گوگل ممکن است از دادههای ساختاریافته (Structured Data) و اطلاعات موجود در متا تگها برای درک بهتر محتوای صفحات استفاده کنند.
چرا بازاریابان و سئوکارها باید Open Graph را بشناسند؟
- اشتراکگذاری حرفهای در شبکههای اجتماعی
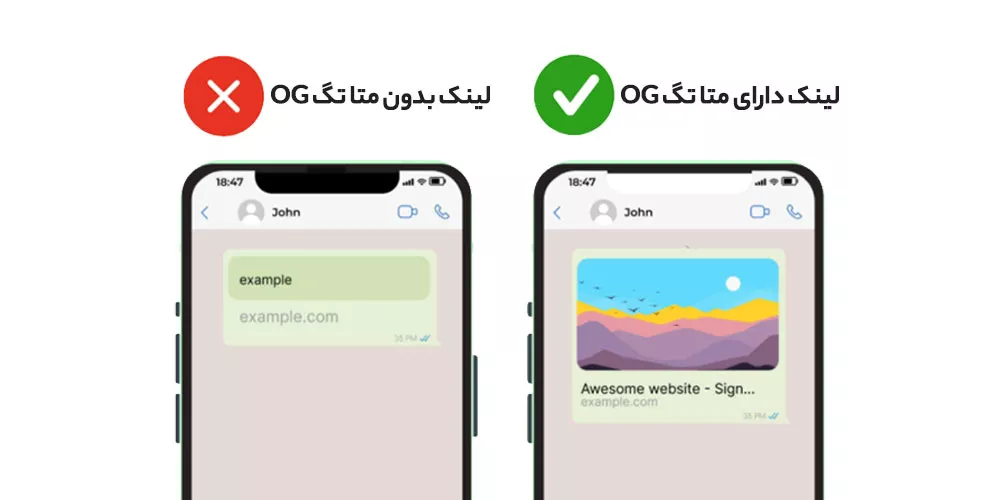
- جلوگیری از نمایش اشتباه تصویر یا عنوان
- افزایش بازدهی کمپینهای محتوایی
- تقویت برندینگ و اعتماد کاربران
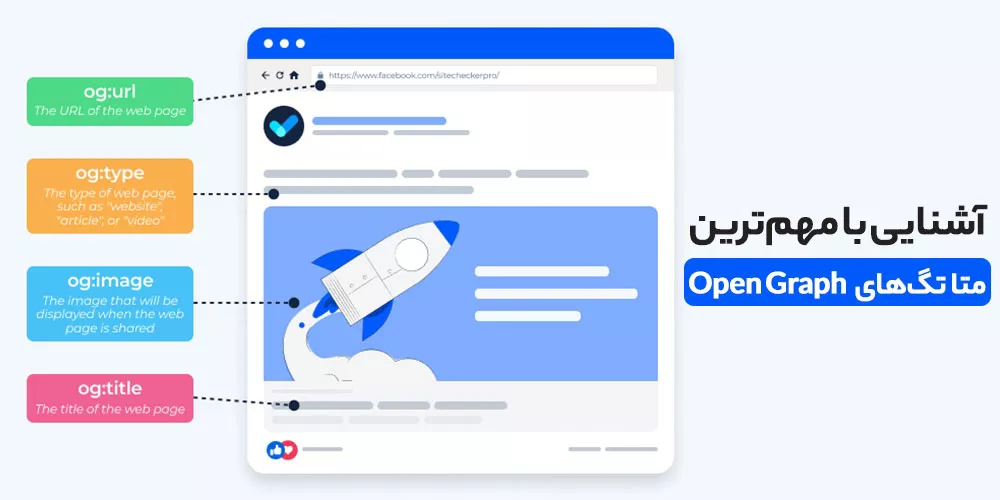
آشنایی با مهمترین متا تگهای Open Graph

در ادامه با پرکاربردترین تگهای Open Graph و نحوه استفاده بهینه از آنها آشنا میشویم:
og:title عنوان محتوا
با این متا تگ میتوانید عنوان صفحه را برای شبکههای اجتماعی مشخص کنید. اگر این تگ وجود نداشته باشد، معمولاً از title استفاده میشود.
نکته :
- این عنوان در پلتفرمهایی مثل فیسبوک بولد نمایش داده میشود، پس باید جذاب و قابل کلیک باشد.
- توصیه میشود طول آن بین ۶۰ تا ۹۰ کاراکتر باشد.
</"meta property="og:title" content="Your eye-catching title here>
og:url آدرس اصلی صفحه
این تگ آدرس اصلی (canonical) محتوای شما را مشخص میکند. مخصوصاً اگر صفحه با چند URL در دسترس باشد، این تگ به جلوگیری از تکرار کمک میکند.
نکته : فقط دامنه در فید فیسبوک نمایش داده میشود.
</"meta property="og:url" content="http://www.yourdomain.com>
og:type نوع محتوا
نوع محتوای به اشتراک گذاشته شده را تعیین میکند. پرکاربردترین انواع عبارتاند از:
- وب : website, article, blog
- سرگرمی : book, game, film, food
- مکانها : city, country
- افراد : actor, author, politician
- کسبوکار: company, hotel, restaurant
نکته :
در اغلب موارد استفاده از website کافی است.
</"meta property="og:type" content="website>
og:description توضیحات محتوا
این تگ مشابه متا دیسکریپشن HTML است اما برای نمایش در پلتفرمهای اجتماعی طراحی شده.
نکته :
- مستقیماً روی سئو تأثیر ندارد، اما بر نرخ کلیک اثرگذار است.
- پیشنهاد میشود طول متن حدود ۲۰۰ کاراکتر باشد.
</".meta property="og:description" content="Your entertaining and descriptive copy here>
og:image تصویر بندانگشتی
یکی از مهمترین تگهاست که تأثیر زیادی بر جذابیت و نرخ کلیک دارد.
نکته :
- حتماً تصویری مرتبط و جذاب انتخاب کنید.
- ابعاد پیشنهادی : 1200×627 پیکسل
- حجم تصویر : کمتر از 5MB
- اگر از CMS مثل وردپرس استفاده میکنید، پلاگینهای سئو معمولاً این تگ را خودکار ایجاد میکنند.
</"meta property="og:image" content="http://www.yourdomain.com/image.jpg>
تست و عیبیابی نمایش تگهای Open Graph
برای اینکه مطمئن شوید متا تگهای Open Graph بهدرستی در صفحات شما اعمال شدهاند و در شبکههای اجتماعی به شکل مناسب نمایش داده میشوند، میتوانید از ابزارهای تست و دیباگ استفاده کنید.
ابزار Facebook Sharing Debugger
فیسبوک ابزاری رایگان برای بررسی و تحلیل محتوای Open Graph ارائه کرده است. با استفاده از این ابزار میتوانید :
- ببینید فیسبوک چه اطلاعاتی از صفحه شما میخواند.
- خطاها یا هشدارهای مربوط به OG تگها را مشاهده کنید.
- کش (cache) صفحه را بهروزرسانی یا پاکسازی کنید.
نحوه استفاده :
۱. وارد لینک زیر شوید:
۲. آدرس صفحه مورد نظر را وارد کنید.
۳. روی دکمه "Debug" کلیک کنید.
۴. در صورت نیاز، با کلیک روی"Scrape Again" دادهها را دوبارهخوانی کنید.
ابزارهای دیگر برای بررسی OG
- LinkedIn Post Inspector
- Twitter Card Validator برای Twitter Cards ، (نه OG ولی مشابه است)
- افزونههای مرورگر مثل Open Graph Preview
جمعبندی :
متا تگهای Open Graph نقش مهمی در نمایش حرفهای و جذاب لینک وب سایت شما در شبکههای اجتماعی ایفا میکنند. اگرچه این تگها به طور مستقیم تأثیری روی رتبه سایت در نتایج گوگل ندارند، اما با افزایش نرخ کلیک، نرخ تعامل و دیده شدن برند، به شکل غیرمستقیم به بهبود سئو کمک میکنند.
پس اگر هنوز از Open Graph استفاده نمیکنید، وقتشه که همین حالا دستبهکار بشید و با چند خط کد ساده، ظاهر محتوای خودتون رو در شبکههای اجتماعی ارتقا بدید.
159بازدید
