آشنایی با ابزار Lighthouse گوگل - بخش اول

ابزار Light house یا فانوس دریایی گوگل یکی از ابزارهای گوگل است که در ابتدا برای عیب یابی و بهبود عملکرد اپلیکیشن های پیشرونده وب (PWA) ایجاد شده بود. گوگل لایت هاوس یک ابزار Open Source برای اجرای بررسی های مختلف فنی بر روی عملکرد سایت می باشد و سئو کاران پس از تحلیل گزارش به دست آمده از این ابزار، اطلاعات زیر را در خصوص یک وب سایت می توانند کسب نمایند:
1 - عملکرد وب سایت
2 - نحوه اجرای اپلیکیشن های وب سایت
3 - میزان دسترس پذیری و محبوبیت وب سایت میان کاربران
4 - اطلاعات کلی در خصوص سئو وب سایت
همچنین این ابزار قابلیت اتصال به دیگر ابزارهای گوگل مانند Page Speed Insight را نیز دارد.
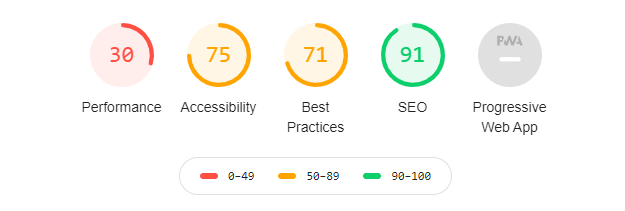
به طور کلی ابزار لایت هاوس، پنج بررسی را در مورد یک وب سایت در حالت های موبایل و دسکتاپ انجام می دهد که در ادامه به توضیح هر یک از آن ها می پردازیم.

1 - Preformance

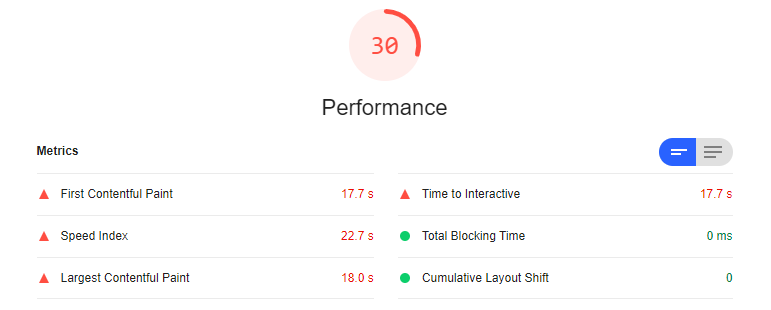
این ارزیابی مربوط به سرعت بالا آمدن یا به اصلاح بارگذاری کامل وب سایت یا اپلیکیشن می باشد. در واقع در این بخش مشخص می گردد که سرعت بارگذاری وب سایت مطلوب است یا خیر. این ارزیابی 6 فاکتور سرعت را در بر میگیرد:
۱-۱ First Contentful Paint
این فاکتور به اختصار FCP نامیده می شود و بدین معنی می باشد که چه مدت زمانی که طول می کشد تا اولین نوشته یا عکس (محتوای سایت) برای کاربر قابل مشاهده شود.
2-2 Largest Contentful Paint
این فاکتور به اختصار LCP نامیده می شود و بدین معنی می باشد که چه مدت زمانی که طول می کشد تا محتوای اصلی صفحه برای کاربر نمایان شود.Speed Index
این فاکتور، مشخص کننده سرعت بارگذاری محتوای سایت می باشد. می توان گفت که این فاکتور، سرعت نمایش محتوا در طول بارگذاری صفحه را اندازه گیری می کند.
Time to Interactive
این فاکتور، زمان تعامل معنی می شود و مشخص کننده مدت زمانی است که طول می کشد تا کاربر بتواند با سایت تعامل برقرار کند. به طور مثال بتواند بر روی یکی از منوهای سایت یا یک دکمه کلیک نماید.
Total Blocking Time
این فاکتور به معنی مجموع زمان انسداد می باشد که به اختصار TBT نامیده می شود و کل زمانی که یک صفحه قادر به دریافت ورودی از کاربر نمی باشد را اندازه گیری می کند. منظور از ورودی کاربر برای نمونه، فشردن یک دکمه از صفحه کلید می باشد. این مقدار بر حسب میلی ثانیه سنجیده می شود.
Cumulative Layout Shift
این فاکتور به اختصار CLS نامیده می شود و نشان دهنده ی این است که صفحه وب سایت هنگام بارگذاری چقدر پایدار عمل می کند. به طور کلی می توان گفت این مورد مربوط به تحربه کاربری UX سایت می باشد. اگر کاربران هنگام بارگذاری صفحه سایت، آن را بهم ریخته و ناپایدار مشاهده نمایند، ممکن است تا پایان بارگذاری سایت به طور کامل و چیدمان منظم صفحه صبر نکرده و سایت را ترک نمایند.
به گفته گوگل، اگر امتیاز CLS پایین باشد، مطمئن باشید که صفحه برای کاربران خوشایند نیست و تجربه کاربران در مورد آن صفحه مطلوب نمی باشد.
برخی از پیشنهادهای ابزار لایت هاوس برای بهبود عملکرد وبسایت و یا اپلیکیشن ها در ادامه ذکر شده است :
Minify CSS File
کد های استفاده شده در وب سایت را می بایست فشرده و کم حجم نمایید. این فشرده سازی باعث می شود سرعت بارگذاری سایت افزایش یابد. فایل های CSS شامل استایلها و مشخصات ظاهری صفحات سایت می باشند و برای بارگذاری هر صفحه می بایست دریافت و پردازش شوند. در نتیجه هر چه حجم فایل های دریافت شده کمتر باشد، سرعت پردازش آن ها کمتر و به مراتب سرعت بارگذاری سایت بیشتر خواهد شد.
Minify JavaScript File
فایل های جاوا اسکریپت نیز باید مانند CSS ها فشرده و کم حجم گردند. برای فشردهسازی فایل های جاوا اسکریپت از فرمت Gzip می توان استفاده نمود.
Serve static assets with an efficient cache policy
به طور کلی cache، یک حافظه موقت می باشد که اطلاعات را به صورت موقت در بازه زمانی مشخص درون خود نگهداری می نماید. برای نمونه تصور کنید کاربری امروز به سایت شما مراجعه نموده و ممکن است پس از چند ساعت یا چن روز دیگر مجدد به سایت رجوع نماید. مرورگر می تواند با کمک حافظه ی cache، صفحه را با سرعت بیشتری برای کاربر بارگذاری نماید.
لایت هاوس توصیه می کند که بخش هایی از صفحه را که ثابت یا استاتیک می باشند، به عنوان محتوای قابل کش شدن به مرورگر معرفی کنید و زمان انقضای کش را هم به اندازه کافی در نظر بگیرید و توجه داشته باشید که هر چه سرعت بارگذاری سایت برای کاربران سریع تر باشد، ترافیک سایت نیز به مقدار زیادی افزایش می باید.
Ensure text remains visible during webfont loads
ممکن است در هنگام بارگذاری برخی از سایت ها، دیده باشید که برای چند ثانیه کل اجزای صفحه بارگذاری شده و ناگهان یکباره نوشته ها ظاهر می شوند. علت این امر، تاخیر در دریافت فونت توسط مرورگرها می باشد.
برای جلوگیری از وقوع این تاخیر، می توانیم با یک دستور ساده برای مرورگر مشخص نماییم که تا زمان دریافت فونت اصلی، از فونت های موجود در سیستم برای نمایش نوشته ها استفاده نماید. در این صورت نوشته ها بدون تاخیر نمایش داده شده و پس از دریافت فونت ها توسط مرورگر، فونت آن ها نیز تغییر می باید.
برای اینکار می توانید در فایل CSS مربوطه از دستور font-display: swap استفاده نمایید. در حالت swap، زمان نمایش فونت جایگزین بسیار کوتاهتر از ۳ ثانیه خواهد بود و سپس فونت اصلی هر زمان که در دسترس باشد، جایگزین میشود.
Defer offscreen images
Offscreen به بخشی از وبسایت است که کاربر برای نمایش آن باید اسکرولی به پایین صفحه نماید. در نتیجه در مرحله اول بارگذاری سایت، نیازی به بارگذاری تصاویری که در این بخش قرار دارند، نمی باشد. برای تصاویر قرار گرفته در این قسمت میتوان از تکنیک بارگذاری با تاخیر (Lazy loading) استفاده نمود.
Use video formats for animated content
استفاده از تصاویر متحرک با فرمت gif. به دلیل جلوه ی بصری که به سایت ها می دهد معمولا رایج می باشد و عموما در سایت های تبلیغاتی و یا خبرگزاری ها بیشتر دیده می شود. حال اگر حجم این تصاویر متحرک زیاد باشد، زمان بارگذاری صفحه نیز افزایش می یابد. در این صورت بهتر است از فرمت های ویدیویی مانند mp4 و یا WebM استفاده نمود.
Properly size images
بهتر است تصاویر را در اندازه ای که در سایت نمایش داده می شوند آپلود نمایید. تصور کنید بخشی را روی سایت قرار داده اید که تصاویر را در ابعاد 150*200 پیکسل نمایش می دهید، اگر برای این بخش تصویری را با ابعاد بیشتر آپلود نموده و قرار دهید، مرورگر تصویر بزرگ را دریافت کرده و سپس آن را در سایز کوچکتر نمایش می دهد. همین امر موجب کاهش سرعت سایت خواهد شد.
Efficiently encode images
در صفحات باید همیشه از تصاویر با حجم کم استفاده نمود. بهتر است قبل از آپلود تصاویر در سایت، ابتدا حجم آن ها را کم نموده و سپس از آن ها در سایت استفاده نمود. معمولا اگر بخواهید مطابق اندازه ای که ابزار لایت هاوس مشخص نموده است، حجم تصاویر را کاهش دهید، کیفیت تصاویر تحت تاثیر قرار گرفته و ممکن است زیبایی بصری سایت بهم بریزد اما این نکته را به خاطر داشته باشید و بسته به محل نمایش و اهمیت تصاویر حجم آن ها را تا حد امکان کاهش دهید.
Enable text compression
متون نوشته شده در صفحات نیز باید فشرده سازی شوند و این فرایند در تنظیمات سرور اعمال می شود.
Serve images in next-gen formats
ابزار Lighthouse فرمتهای تصویری JPEG 2000، JPEG XR و WebP بهتر از فرمتهای JPEG و PNG می داند. فرمت های مذکور نسبت به فرمت های قدیمی، تصویر را بهتر فشرده کرده و در نتیجه بارگذاری تصاویر سریع تر اتفاق می افتد.
Avoid multiple page redirects
استفاده از ریدایرکت ها، باعث می شود که مرورگر به آدرس اصلی رجوع نموده و سپس آدرس جدید را دریافت کرده و پس از دریافت آدرس جدید، محتوای آن را دریافت و پردازش نماید. همین امر باعث می شود که سایت با تاخیر بیشتری در دسترس کاربران قرار گیرد.
Eliminate render-blocking resources
در ابزار لایت هاوس، اصرار بر بارگذاری مرحله به مرحله صفحات می باشد و اینکه کاربر زمانی را منتظر بماند و به یکباره تمامی محتوا را مشاهده نمایند، بر تجربه کاربری (UX) اثر منفی میگذارد.
با توجه به توضیحات فوق، می بایست بخشهای مختلف به ترتیب و البته سریع بارگذاری و مشاهده شوند در نتیجه اولویتبندی این که کدام فایلها و کدها زودتر توسط مرورگر دریافت و پردازش شوند مهم است.
در طراحی به کمک CSS و جاوا اسکریپت (JS) سه روش برای استایل دهی ها وجود دارد:
- استایل خارجی (external style sheet) : یعنی فایل های مستقلی وجود دارد که استایل ها و کدها درون آن ها نوشته شده است.
- استایل درون خطی (inline style) : یعنی در کدهای صفحه هر جا که نیاز بود، از یک تگ style استفاده نموده و مشخصات دلخواه را درون آن قرار می دهند.
- استایل داخلی (internal style sheet) : یعنی استایل ها درون کدهای هر صفحه نوشته شده اند.
با توجه به توضیحات فوق، باید به نسبت نوع محتوا و سرعت بارگذاری و البته ترتیب بارگذاری صفحه، برخی قسمت ها از استایل داخلی و بعضی دیگر از استایل های خارجی و یا درون خطی استفاده نمود.
* پیشنهاد گوگل این است که برای اینکه سرعت بارگذاری محتوا و چینش صفحات بیشتر شود، در موارد ضروری از استایل درون خطی استفاده شود تا آن بخش بدون نیاز به دریافت و پردازش فایل ها بلافاصله قابل رویت شود.
Avoid enormous network payloads
از بارگذاری حجم زیادی از اطلاعات در سایت، خودداری نمایید. بهتر است در صفحه اصلی وب سایت به جای نشان دادن کل متون، خلاصه ای از متن را قرار دهید، برخی پست های وبلاگ را نمایش دهید، فقط جدیدترین اخبار ها را به نمایش بگذارید و برای سایر اخبار یک دکمه آرشیو در نظر بگیرید.
Remove unused CSS
ممکن است در فایل CSS سایت، کدهایی وجود داشته باشند که در اصل استفاده ای از آن ها نمی شود. این کدها هنگام دریافت فایل CSS، پردازش می شوند پس در نتیجه هم بر روی حجم فایل CSS تاثیر دارند و هم زمان پردازش فایل را تحت تاثیر قرار می دهند. بهتر است این کدهای اضافی و بلااستفاده حذف گردند تا سرعت بارگذاری نیز بهبود یابد. می توانید در Developer tools مرورگر کروم به تب Coverage رجوع نموده و کدهای بلا استفاده را همراه به حجمی که اشغال نموده اند، مشاهده نمایید.
Reduce server response times
هر چه زمان پاسخگویی سرور به درخواست ها کمتر باشد، سرعت بارگذاری سایت بالاتر می باشد. این زمان بستگی به عواملی نظیر قدرت سرور از نظر سخت افزاری، حجم داده های مورد پردازش و غیره بستگی دارد. توصیه می شود از CDN ها که شبکه های توزیع محتوا می باشند نیز استفاده نمایید.
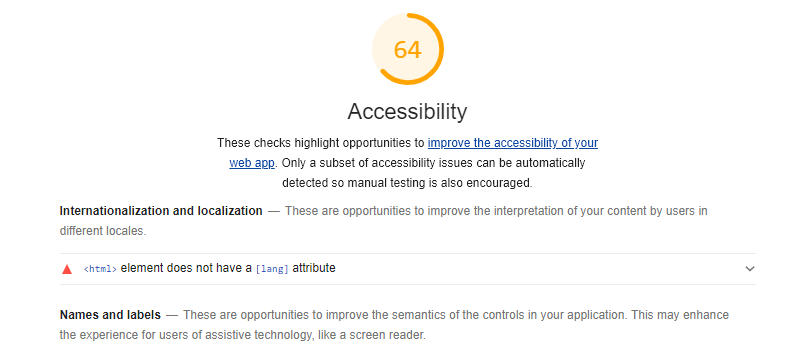
Accessibility
در این آزمون، لایت هاوس سایت را از نظر دسترسی برای افراد می سنجد و مهم است که سایت برای تمامی افراد قابل دسترسی باشد. برای نمونه فونت سایت نباید آنقدر کوچک باشد تا افراد کم بینا قادر به خواندن نوشته ها نباشند. در این بخش توجه زیادی به تجربه کاربری شده است.

پیشنهادهای لایت هاوس در این زمینه به شرح زیر می باشد :
- افزودن توضیحات نوشتاری برای عناصر صوتی و توضیحات نوشتاری برای عناصر تصویری مانند قرار دادن ALT برای تصاویر
- استفاده از هدینگ ها برای مرتب سازی متون
- انتخاب اندازه مناسب و ضخامت برای فونت های به کار گرفته شده در سایت
- تصحیح رنگهای سایت و استفاده از رنگ های مناسب برای نمایش پیغام ها و نوتیفیکیشن ها
- عناصر صفحه باید طوری در نظر گرفته شده باشندتا توسط ابزارهای ابزارخوان قابل تشخیص باشند.
- برای لینک ها حتما نام در نظر گرفته شود.
فاکتورهای Accessibility در ابزار لایت هاوس بسیار زیاد می باشند و برای اینکه با آن ها آشنا شوید می توانید، مقاله منتشر شده در این لینک را مطالعه نمایید.
4,667بازدید
