AMP چیست و چه تاثیری در سئو سایت دارد؟

AMP چیست؟
AMP مخفف عبارت Accelerated Mobile Pages و به معنی شتاب دهنده صفحات سایت در موبایل می باشد. در دنیای امروز با توجه به رشد روز افزون موبایل های هوشمند، می توان به طور میانگین در نظر گرفت که اکثرا افراد جستجو در سایت ها را با استفاده از تلفن همراه خود انجام می دهند، در نتیجه بسیار مهم است که فاکتورهای رتبه بندی گوگل برای سئو در موبایل نیز رعایت شود.
کاربران هنگام جستجو و مشاهده وب سایت ها تمایل به صرف زمان زیادی ندارند و چنانچه سرعت بارگذاری سایت شما مناسب با استاندارها نباشد، به سایت رقیب مراجعه می کنند. از این رو سرعت بارگذاری سایت در رتبه بندی سایت برای موتورهای جستجو نظیر گوگل بسیار حائز اهمیت می باشد. چه بسا سایت هایی هستند که دارای محتوای بسیار کاربردی و ارزشمند می باشند اما به دلیل عدم برخورداری از سرعت مناسب نرخ کلیک و بازدید خوبی ندارند.
در موتورهای جستجوی دیگر مثل بینگ نیز سرعت سایت در موبایل، به عنوان یکی از فاکتورهای اصلی سئو در نظر گرفته شده است. استفاده از AMP به شما کمک می کند تا سرعت بارگذاری صفحات سایت خود را در موبایل افزایش دهدی، این اقدام باعث رشد تعداد بازدید کنندگان سایت می شود. می توان گفت به طور میانگین استفاده از AMP، سرعت بارگذاری سایت در موبایل را تا 85 درصد افزایش می دهد.
زمانی که میخواهید صفحات سایت خود دارای AMP باشد، می بایست از استانداردهای AMP در طراحی سایت خود استفاده کنید و صفحات سایت خود را براساس این استانداردها طراحی نمایید.
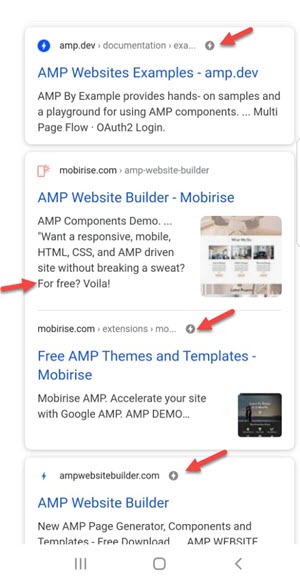
برای اینکه مشخص شود سایت از تکنولوژی AMP استفاده می کند، گوگل در کنار سایت یک نمادی به شکل صاعقه یا جرقه نیز اضافه میکند.

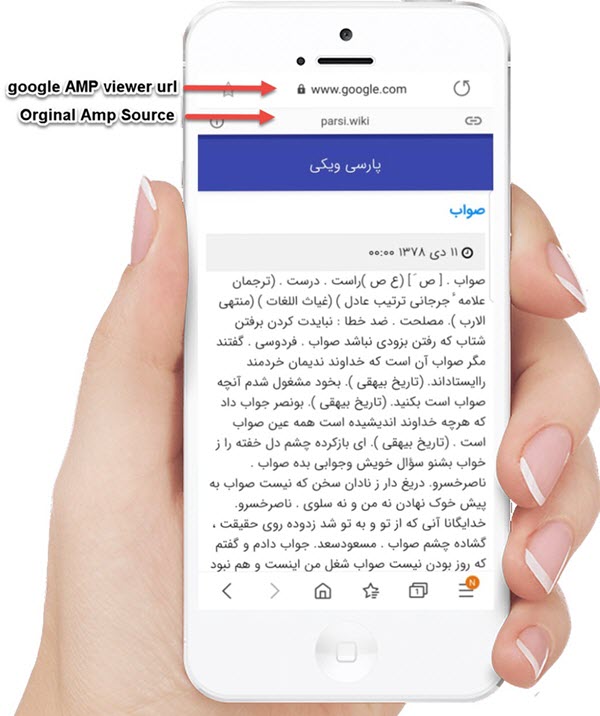
زمانی که سایت از تکنولوژی AMP برای بهبود سرعت سایت در موبایل استفاده می کند، گوگل این صفحات را واکشی کرده و در cache خود قرار می دهد، به همین دلیل زمانی که شما سایتی را که از AMP بهره گرفته است، در موبایل باز می کنید، آدرس صفحه متعلق به گوگل می باشد.

Amp چگونه کار می کند؟
AMP از سه بخش تشکیل شده است، این بخش ها با همکاری یکدیگر به بارگذاری سریع تر صفحات کمک می کنند. در ادامه به معرفی و عملکرد هر یک از بخش ها می پردازیم.
AMP HTML
یک زیر مجموعه از HTML است، بیشتر تگ های موجود در AMP HTML همان تگ های HTML می باشند و تنها بعضی از آن ها با تگ های مخصوص AMP جایگزین شده اند. در اصل این تگ ها به عنوان یک مجموعه تگ سفارشی ایجاد شده اند و هدف آن ها بارگذاری سریع تر کدها می باشد. اگر به زبان HTML آشنایی داشته باشید، درک کدهای AMP HTML کار دشواری نخواهد بود.
AMP JS
این بخش وظیفه زمانبندی بارگذاری کدهای جاوا اسکریپت و استایل های صفحه را بر عهده دارد. کتابخانه AMP JS با کاهش حجم این فایل ها، عدم بارگذاری کدهای غیر ضروری، مدیریت بارگذاری منابع و کتابخانه ها، غیرفعال کردن سلکتورهای کند CSS، سرعت بارگذاری سایت در موبایل را افزایش می دهد. همچنین این کتابخانه حجم صفحات را قبل از بارگذاری صفحه محاسبه می کند در نتیجه تضمین می کند که صفحات AMP HTML سریع تر بارگذاری می شوند.
AMP CDN یا AMP Cache
cache سایت در اصل یک مکان برای ذخیره سازی موقت اطلاعات صفحات سایت می باشد. استفاده از این امکان به دلیل اینکه باعث کم شدن درخواست های اطلاعات به سمت سرور می شود، سرعت سایت را تا حد زیادی افزایش می دهد زیرا با هر بارگذاری سایت نیازی به لود شدن مجدد بخش های متفاوت صفحه نمی باشد. به cache سایت HTTP Cache نیز گفته می شود.
AMP Cache یک شبکه ارائه محتوای مبتنی بر پروکسی است، این کش صفحاتی که از AMP HTML بهره گرفته اند را بازخوانی می کند، آنها را cache کرده وسرعت لود صفحات را بهبود می بخشد.
مزایای استفاده از AMP
- استفاده از AMP عملکرد سرور را بهبود می بخشد و باعث می شود درخواست های اضافی و تکراری تا حد زیادی کم شود.
- استفاده تکنولوژی AMP بر روی افزایش بهبود سئو سایت در موبایل بسیار تاثیر مثبتی میگذارد.
- نرخ کلیک سایت را افزایش می دهد.
- استفاده از این تکنولوژی، نرخ پرش Bounce Rate را کم می کند.
- محتوای سایت شما شانس خوبی برای قرار گرفتن در قسمت ”Carousel” را پیدا میکند. Carousel که به چرخ و فلک گوگل نیز معروف است، جدیدترین نتایج و مناسب ترین آن ها را در قالب یک بخش به صورت اسلایدر نمایش می دهد. صفحاتی که از AMP استفاده می کنند این شانس را دارند که در بخش Carousel قرار گیرند.
- ترافیک ارگانیک سایت به میزان قابل توجهی افزایش پیدا می کند.

معایب استفاده از AMP
- به دلیل اینکه هدف از AMP سرعت بخشیدن به بارگذاری صفحات می باشد، برخی از کدهای سنگین جاوا اسکریپت و CSS را حذف می کند و مانع از اجرای آن ها می شود. بنابراین ممکن است سایت شما زرق و برق خود را از دست بدهد.
- همانطور که در بالا توضیح داده شد، تکنولوژی AMP از Cache استفاده می کند. بدین معنی که صفحات سایت شما را در جایی مانند CDN ها ذخیره نموده و سپس با کلیک کاربر محتوای صفحه را نمایش می دهد. در این حالت اگر شما تغییری بر روی آن صفحه ایجاد کرده باشید ممکن است این تغییرات با کمی تاخیر در نسخه موبایل نمایش داده شوند زیرا صفحه cache شده است.
نتیجه گیری
امروزه استفاده از تکنولوژی AMP در سئوی موبایلی بسیار حائز اهمیت می باشد، به گونه ای که گوگل در مجموعه آپدیت های خود عموما ویژگی جدیدی را بر پایه تکنولوژی AMP ارائه می کند. با توجه به اینکه اکثر جستجوی کاربران در اینترنت با استفاده از موبایل های هوشمند انجام می شود استفاده از AMP دیگر یک پیشنهاد برای بهبود سئو نیست، بلکه یک اقدام ضروری می باشد.
با اینکه AMP دارای معایبی نیز هست اما مزایای آن بسیار بیشتر و پررنگ تر از معایب این تکنولوژی می باشد. گوگل نیز اعلام کرده است که در آینده ای نزدیک، یک لیست از تغییرات AMP را ارائه می کند.
منابع:
4,448بازدید
