نحوه نمایش محصولات در سایت (کادر محصولات - اسلایدر محصولات و محصولات مرتبط)
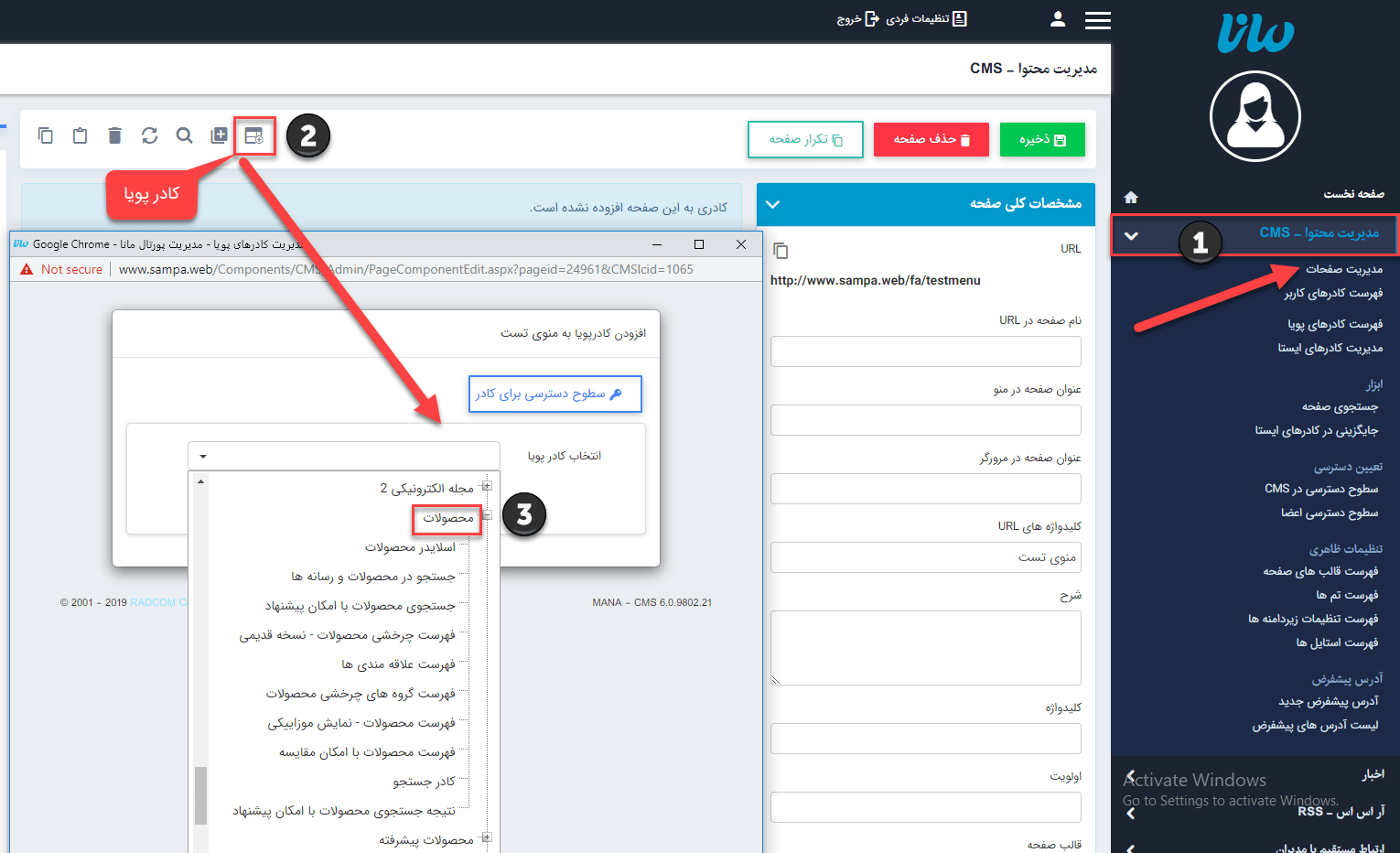
بعد از ایجاد محصول ، برای نمایش آن در سایت باید از کادر پویای محصولات استفاده نمود ، برای این منظور در ماژول مدیریت محتوا (CMS)، روی شکلک کادر پویا کلیک نمایید (مورد1 در تصویر) سپس در صفحه ای باز شده ، از لیست کشویی محصولات را انتخاب (مورد2 در تصویر) و با توجه به نیاز خود یکی از انواع کادر پویا را انتخاب نمایید.

کادر پویای محصولات :
برای کار با کادرهای پویا به خاطر داشته باشید تب های عنوان ، نحوه نمایش ، رسانه مرتبط و افکت در تمامیکادرها یکسان هستند و تنها بخش پارامتر است که در کادرهای مختلف، شامل مقادیر متفاوتی است. به همین دلیل ما نیز در اینجا تنها به توضیح بخش پارامترها میپردازیم.
برخی از کادرهای پرکاربرد ماژول محصولات
- کادرپویای محصولات - اسلایدر محصولات و محصولات مرتبط
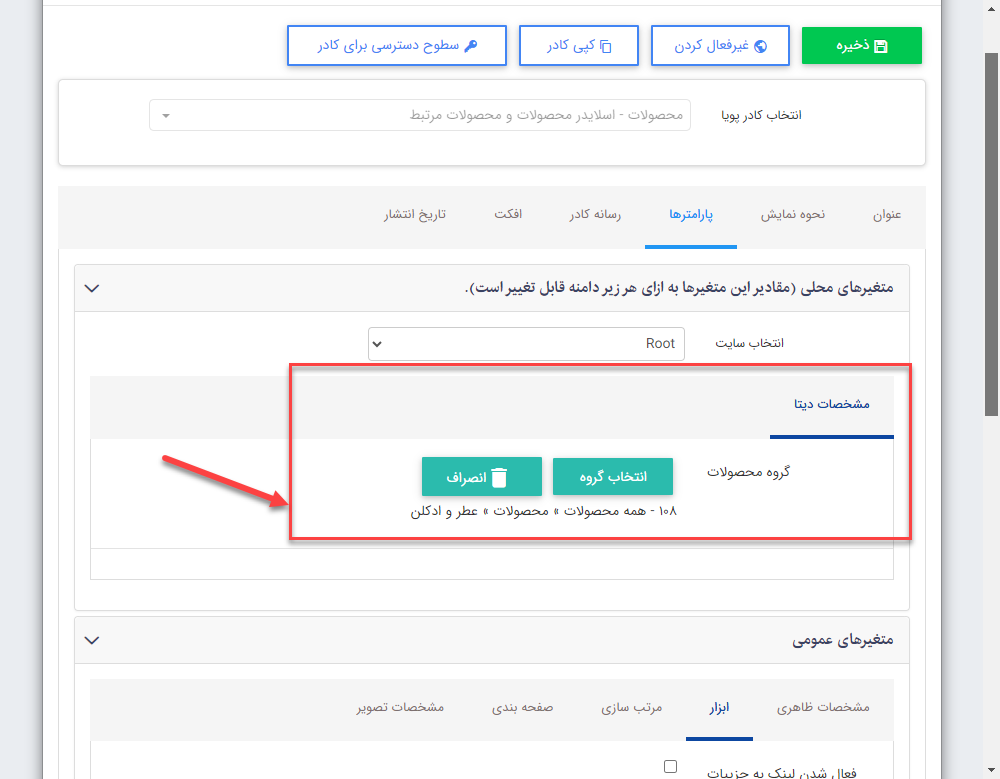
مشخصات دیتا
درسربرگ مشخصات دیتا میتوانید محصولات را براساس گروهبندی هایی که انجام داده اید انتخاب کرده و نمایش دهید :
انتخاب سایت: اگر محصولات در زیرپورتال دیگری قرار داشته باشند و شما بخواهید از گروهبندی آن ها در زیرپورتال خود استفاده نمایید کافیست از لیست کشویی سایت مورد نظر را انتخاب نمایید و در صورتی که دسترسی به آن زیرپورتال را داشته باشید با کلیک روی انتخاب گروه لیست گروهبندی ها را خواهید دید.
گروه محصولات: برای این منظور روی کلید گروه محصولات کلیک نمایید و در صفحه نمایش داده شده گروه مورد نظر خود را انتخاب کرده و کلید انتخاب گروه را فشار دهید.
انصراف: برای حذف گروه روی کلید انصراف کلیک نمایید.

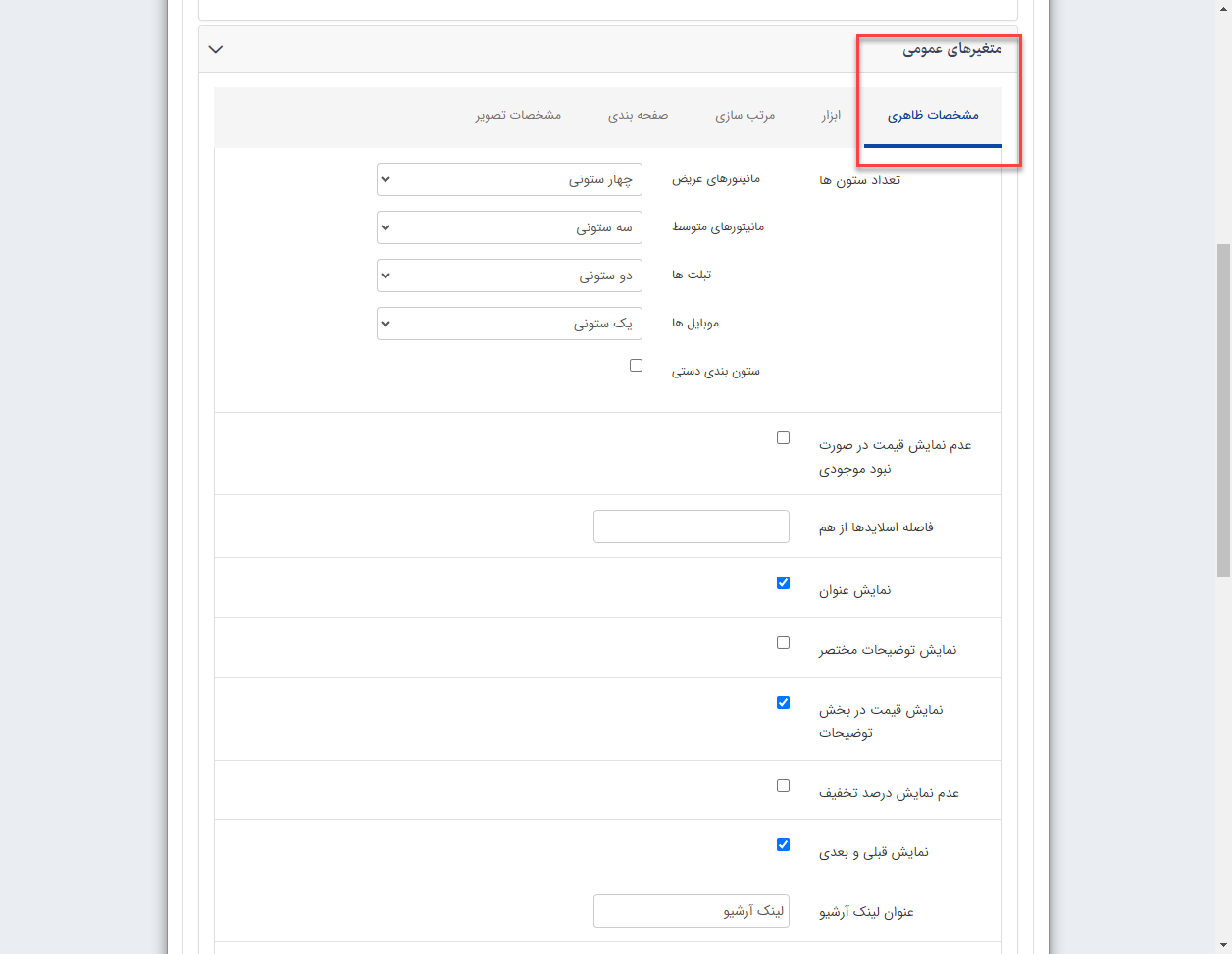
مشخصات ظاهری
در سربرگ مشخصات ظاهری شما میتوانید با تنظیم پارامترهای زیر نحوه نمایش اطلاعات را تعیین نمایید :
تعداد ستون ها: این بخش مربوط به واکنشگرایی سایت شما میباشد. شما میتوانید مشخص نمایید که محصولات براساس نمایشگری که بازدیدکننده سایت استفاده میکند به چه شکلی نمایش داده شود. برای مثال در نمایشگرهای عریض ، اطلاعات را در 6 ستون ببیند ، در نمایشگرهای متوسط در 4 ستون ، در تبلت دو ستون و در موبایل یک ستون به هر عنوان اختصاص داده شود. اما چنانچه این قسمت را تغییر ندهید سیستم بصورت پیش فرض خروجی مناسب را انتخاب مینماید.
فاصله اسلایدها از هم : از این قسمت میتوان تعیین کرد که هر تصویر از تصویر کناری خود چه مقدار فاصله داشته باشد. اینجا نیز مقیاس پیکسل میباشد.
نمایش عنوان، و نمایش توضیحات مختصر، نمایش قیمت در بخش توضیحات، نمایش درصد تخفیف،نمایش قبلی و بعدی، نمایش دکمه ها بالای اسلایدر، نمایش دکمه ها خارج از اسلاید، امکان اسلاید کردن با انگشت، پیغام پیگیری قیمت در صورت صفر بودن قیمت، نمایش دکمه خرید در صورت صفر بودن قیمت، نمایش لینک اطلاعات بیشتر هر محصول، امتیاز کاربران، نمایش کلمه "0 نظر": با تیک زدن هرکدام از این پارامترها میتوان نمایش آنها را در خروجی سایت فعال یا غیرفعال کرد.
عنوان لینک آرشیو : فرض کنید میخواهید تعدادی از محصولات جدید خود را در اسلایدر نمایش دهید و از طریق یک لینک ، کاربر را به صفحه ای که تمام محصولات قرار دارند هدایت نمایید. برای این منظور عبارتی برای هدایت کاربران خود در این تایپ مینمایید. به عنوان مثال ادامه اخبار ، محصولات بیشتر و. ..
لینک آرشیو : در این قسمت آدرس صفحه ای که قبلا ایجاد شده را وارد مینمایید. (URL صفحه ی مورد نظر)
متن پیام تماس برای اطلاع از قیمت: جهت اطلاع مشتری ها از قیمت محصول میتوانید در این قسمت متن مدنظر را وارد نمایید.
متن لینک اطلاعات بیشتر هر محصول: درصورتی که محصول شما نیاز به اطلاعات بیشتر داشته باشد میتوانید در این قسمت متن مدنظر را وارد نمایید.

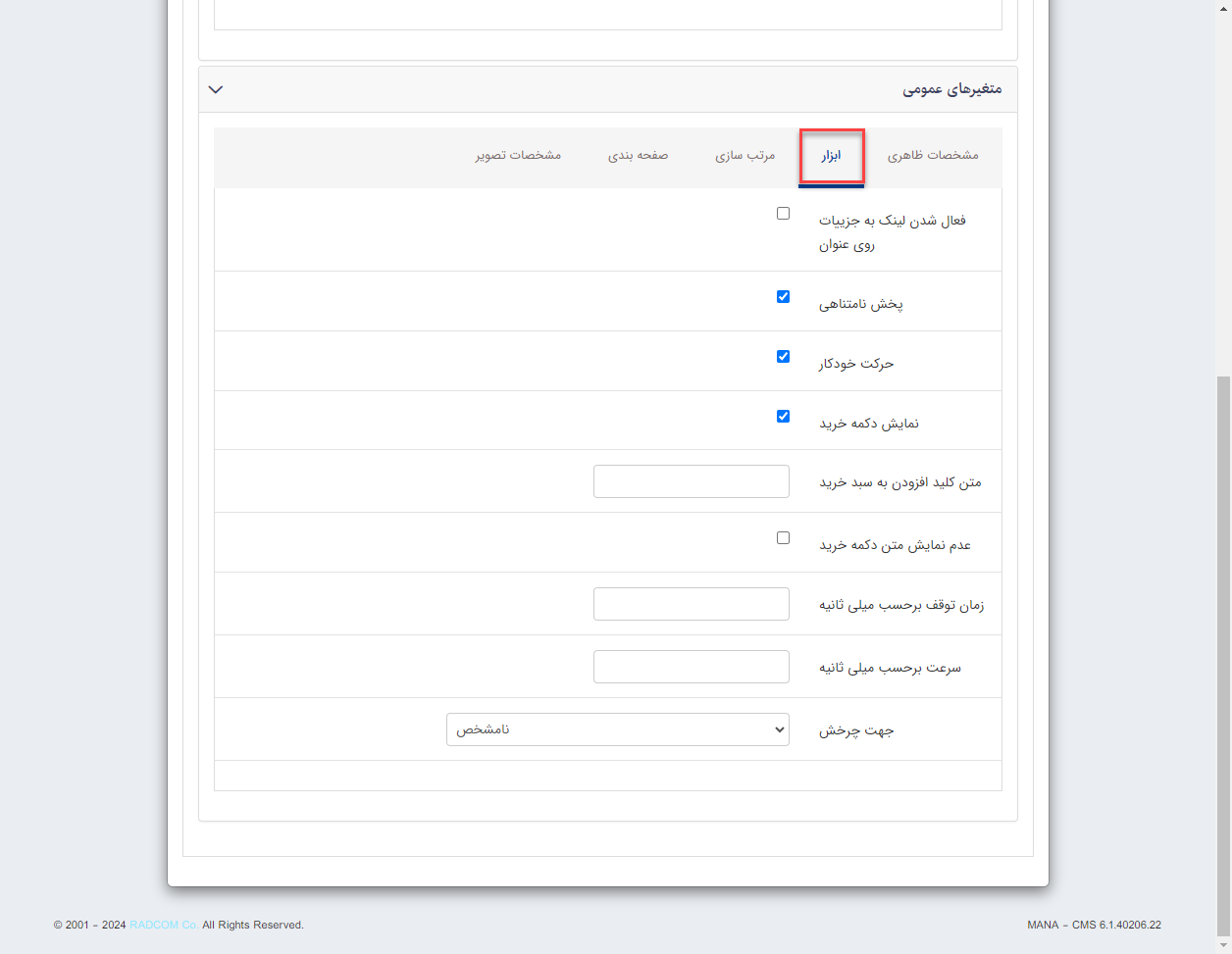
ابزار
سربرگ ابزار با تیک زدن هرکدام از این پارامترها مانند: لینک به جزییات روی عنوان، حرکت خودکار، پخش نامتناهی، نمایش دکمه خرید، عدم نمایش متن دکمه خرید، میتوان نمایش آنها را در خروجی سایت فعال یا غیرفعال کرد.

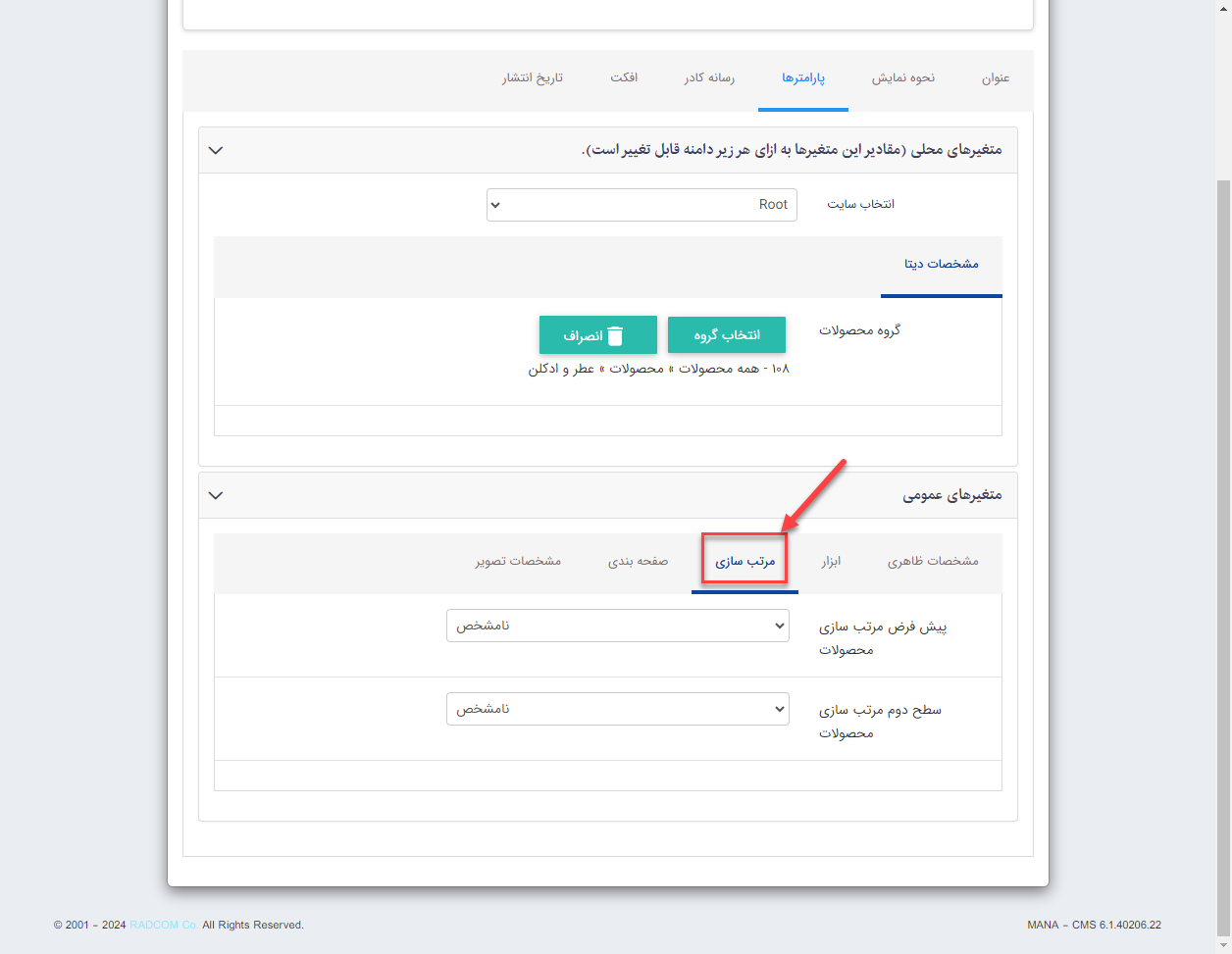
مرتب سازی
در سربرگ مرتب سازی میتوانید مرتب سازی محصولات یک صفحه را بر اساس حالت های مختلف کنترل نمایید :
پیش فرض مرتب سازی محصولات : در این قسمت میتوانید مشخص کنید که فهرست محصولات شما با چه حالت مرتب سازی پیش فرضی نمایش داده شود. به عنوان مثال بر اساس قیمت محصولات به صورت صعودی و یا نزولی و. ..
سطح دوم مرتب سازی محصولات : در این قسمت میتوانید علاوه بر حالت پیش فرض مرتب سازی محصولات یک سطح دیگر مرتب سازی نیز داشته باشید. به عنوان مثال محصولات را بر اساس قیمت – نزولی نمایش داده شود ولی اگر چند محصول دارای اولویت یکسان بودند بر اساس امتیاز آن ها را مرتب سازی کند.

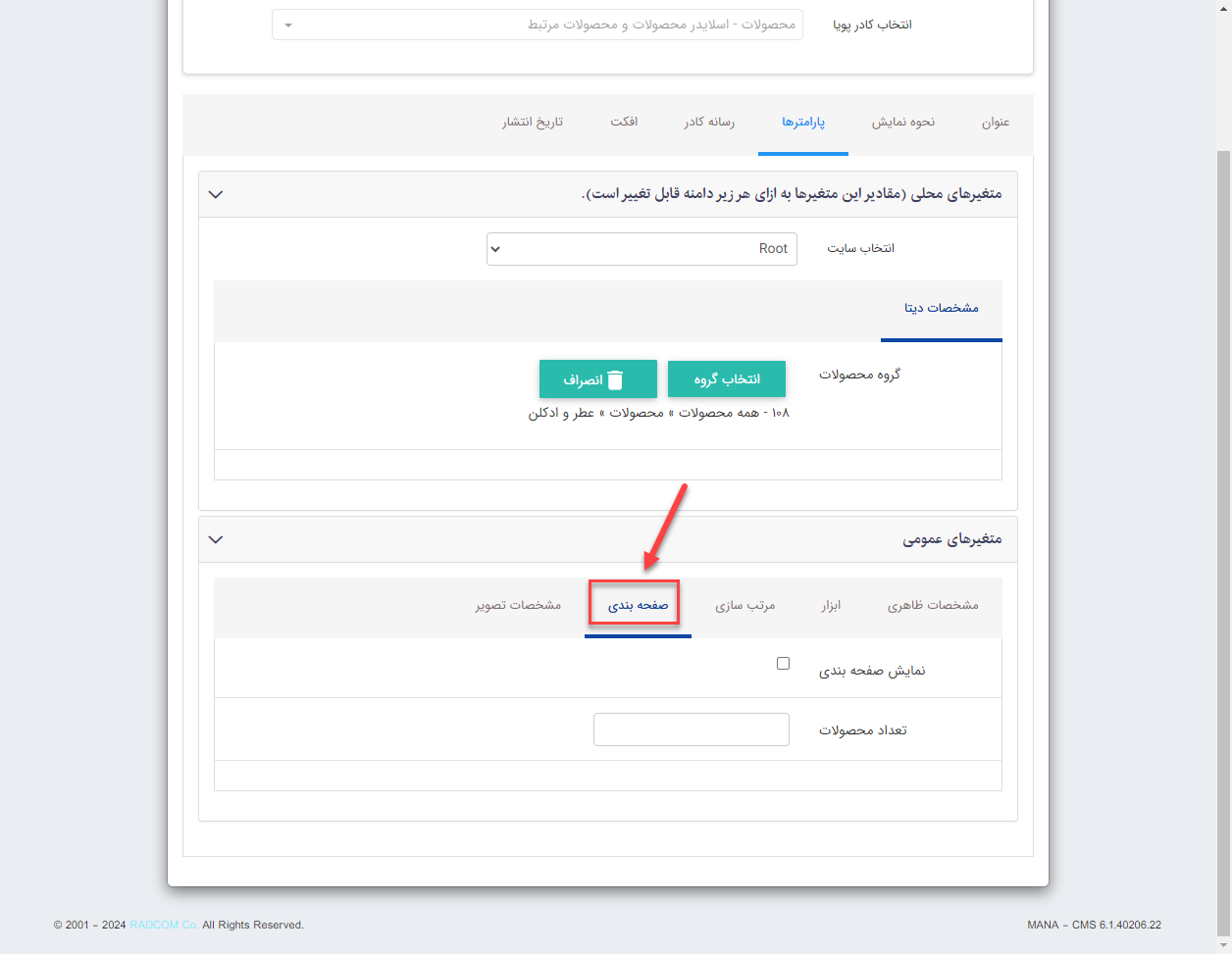
صفحه بندی
در سربرگ صفحه بندی میتوانید نمایش تعداد محصولات را در یک صفحه کنترل نمایید :
نمایش صفحه بندی : در صورتی که این گزینه انتخاب شده باشد و تعداد محصولات شما جهت نمایش از تعداد ستون هایی که در سربرگ مشخصات ظاهری مشخص کرده اید بیشتر باشد ، بقیه محصولات را در صفحه ی دیگر نمایش میدهد و با کلیک روی شکلک هایی که در زیر اسلایدر قرار دارد میتوانید به صفحات دیگر بروید.
تعداد محصولات : در این قسمت تعداد محصولات جهت نمایش در اسلایدر را مشخص مینمایید.

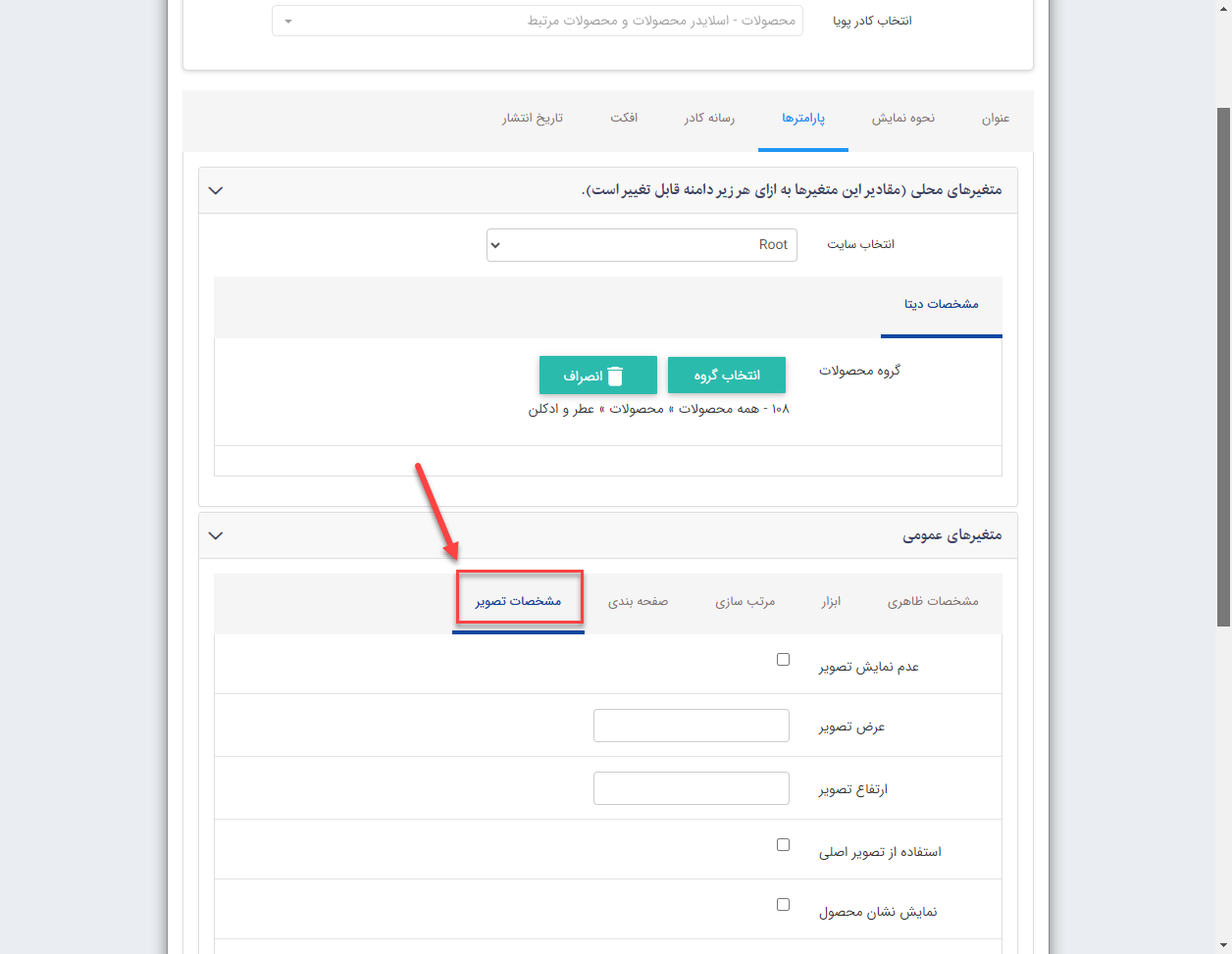
مشخصات تصاویر
در سربرگ مشخصات تصاویر میتوانید با تنظیم پارامترهای موجود نحوه نمایش تصاویر محصولات در اسلایدر را مشخص نمایید :
عدم نمایش تصویر : در صورتی که این تیک فعال باشد تصویر شرکت ها دیگر نمایش داده نمیشود که عملا چون کادر پویای اسلایدر است بهتر است این گزینه غیرفعال بماند.
عرض تصویر : در این قسمت میتوانید برای نمایش تصویر خود در اسلایدر ، عرض دلخواه وارد نمایید. (عدد وارد شده به پیکسل میباشد)
ارتفاع تصویر : در این قسمت میتوانید برای نمایش تصویر خود در اسلایدر ، ارتفاع دلخواه وارد نمایید. (عدد وارد شده به پیکسل میباشد)
استفاده از تصویر اصلی: با فعالسازی این گزینه سایز اصلی تصاویر محصول را در اسلایدر نمایش میدهد.
نمایش برند محصول/نمایش نشان محصول: برند یا نشان محصول نمایش داده میشود.
عرض تصویر برند/نشان: در این قسمت میتوانید برای نمایش تصویر برند/نشان خود در اسلایدر ، عرض دلخواه وارد نمایید. (عدد وارد شده به پیکسل میباشد)
ارتفاع تصویر برند/نشان: در این قسمت میتوانید برای نمایش تصویر برند/نشان خود در اسلایدر ، ارتفاع دلخواه وارد نمایید. (عدد وارد شده به پیکسل میباشد)
استفاده از تصویر اصلی نشان : با فعالسازی این گزینه سایز اصلی تصاویر نشان محصول را در اسلایدر نمایش میدهد.

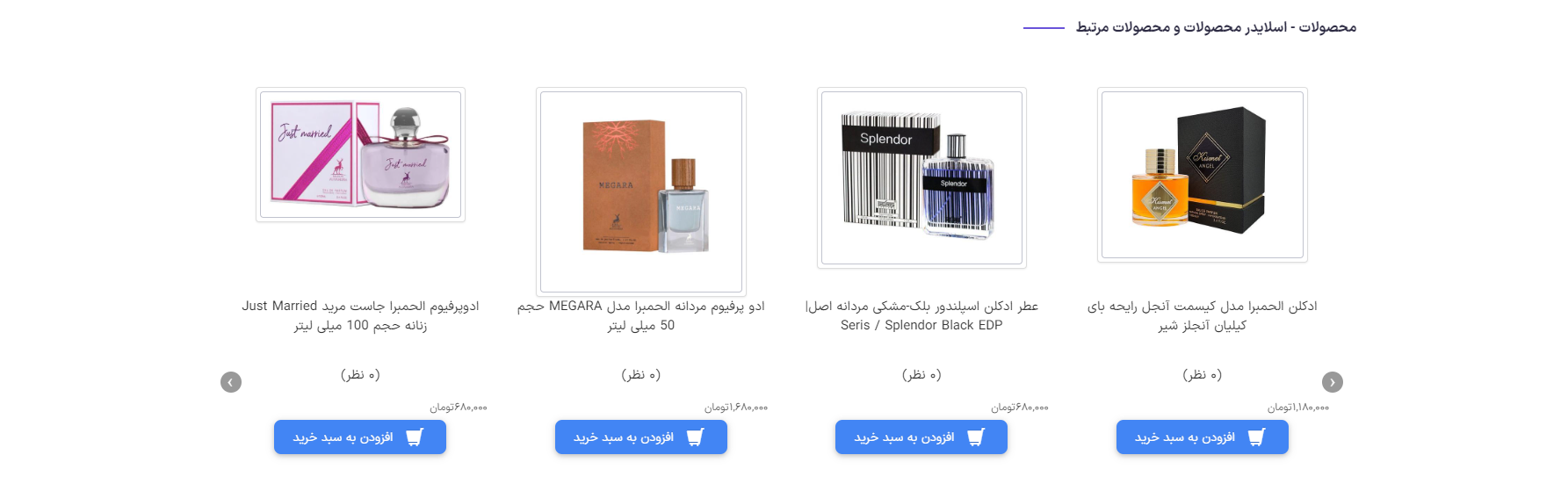
در نهایت نحوه نمایش اطلاعات از طریق کادر پویای اسلایدر محصولات در سایت بصورت زیر میباشد :

314بازدید
